


Welcome to my webpage, where I will be showcasing my artistic experimentations as a visual designer. I am constantly exploring and expanding my skills, which is reflected in the diverse range of works that I will be sharing here.
While my creations do not adhere to a specific style, they often revolve around a recurring theme - nature. Being deeply passionate about the natural world, I find endless inspiration in its beauty and complexity.
My aim is to express my appreciation for nature through my works and encourage others to view the world with fresh eyes. Thank you for visiting my page, and I hope you enjoy exploring my creations.


Throughout the semester, I had the opportunity to participate in four diverse workshops focused on Creative Coding, Projection Mapping, Making, and Physical Computing. Alongside my fellow peers, I had the privilege to work in small teams of up to three people or individually, where we were tasked with creating process documentation and deliverables. Here, I'm excited to share some of the works that emerged from these workshops, showcasing the range of skills and techniques I've acquired. From exploring the intersections of technology and design to experimenting with physical materials, I hope you enjoy this glimpse into my creative journey.









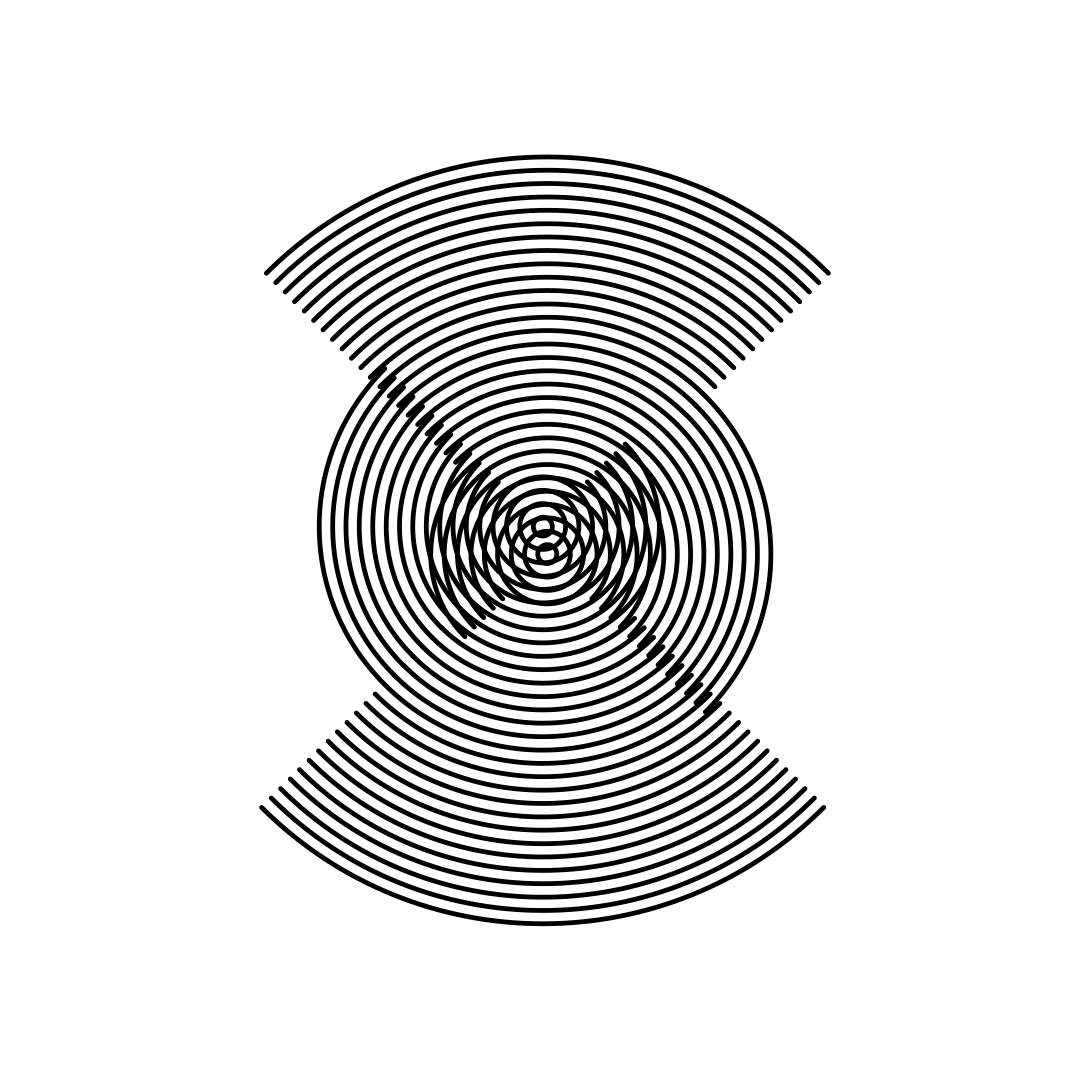
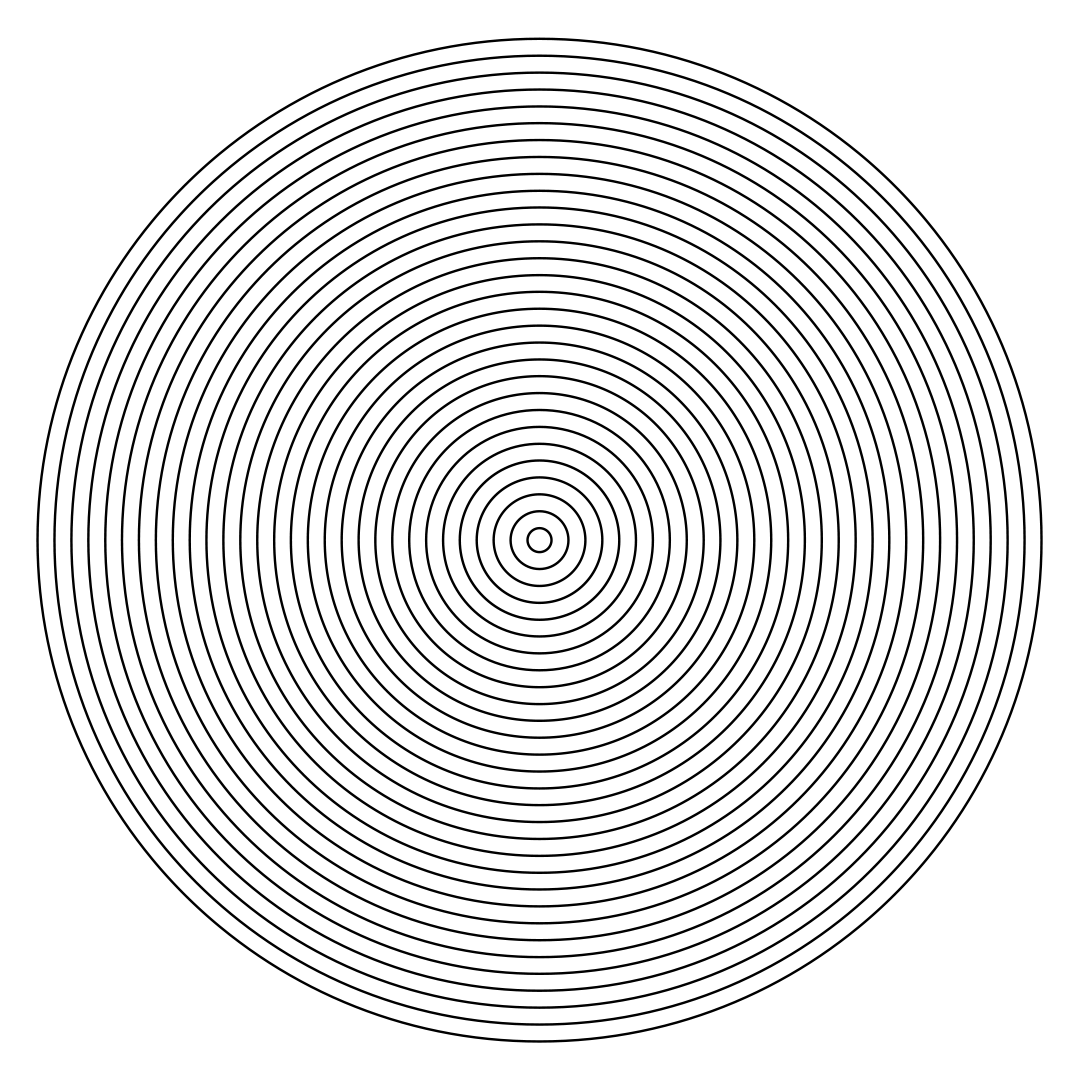
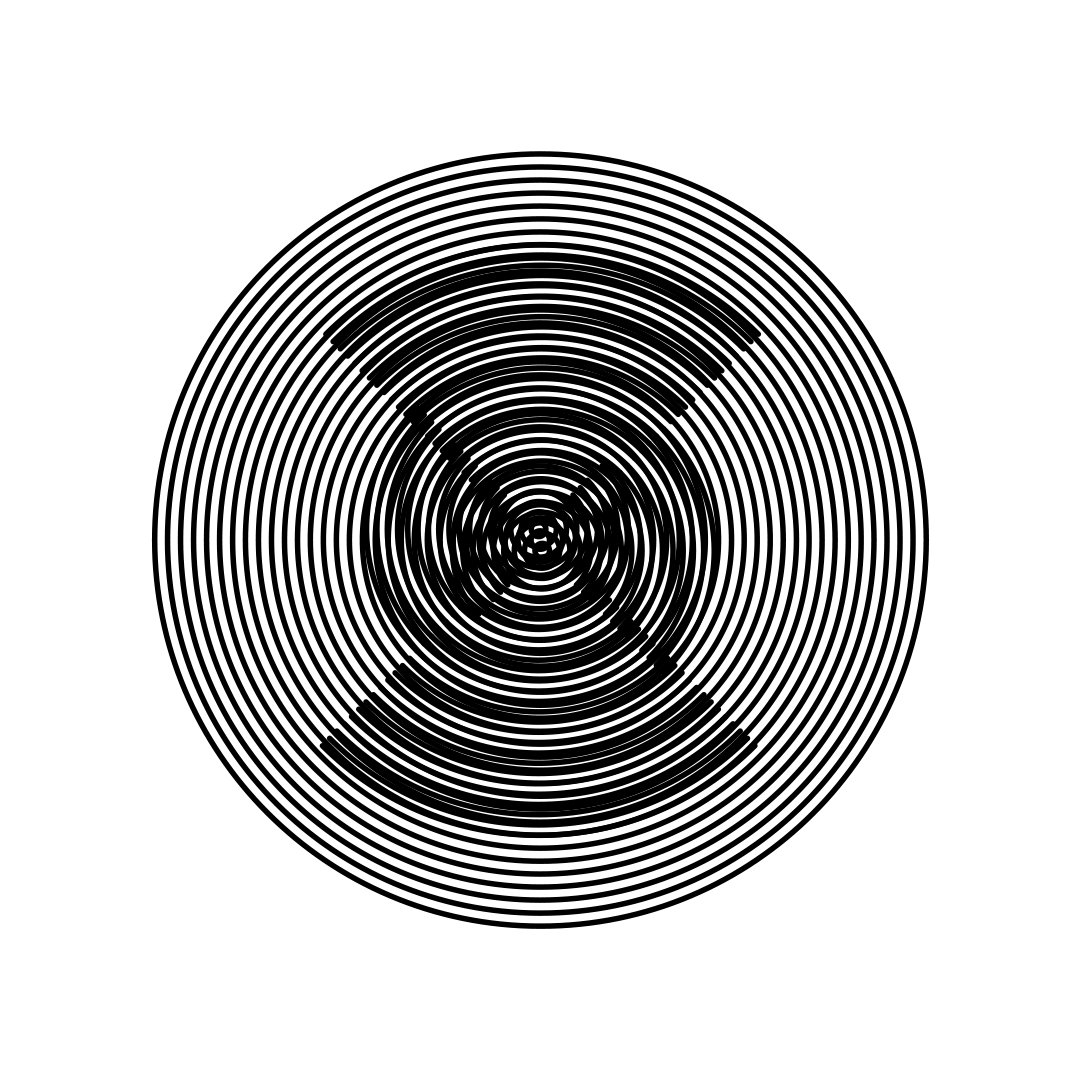
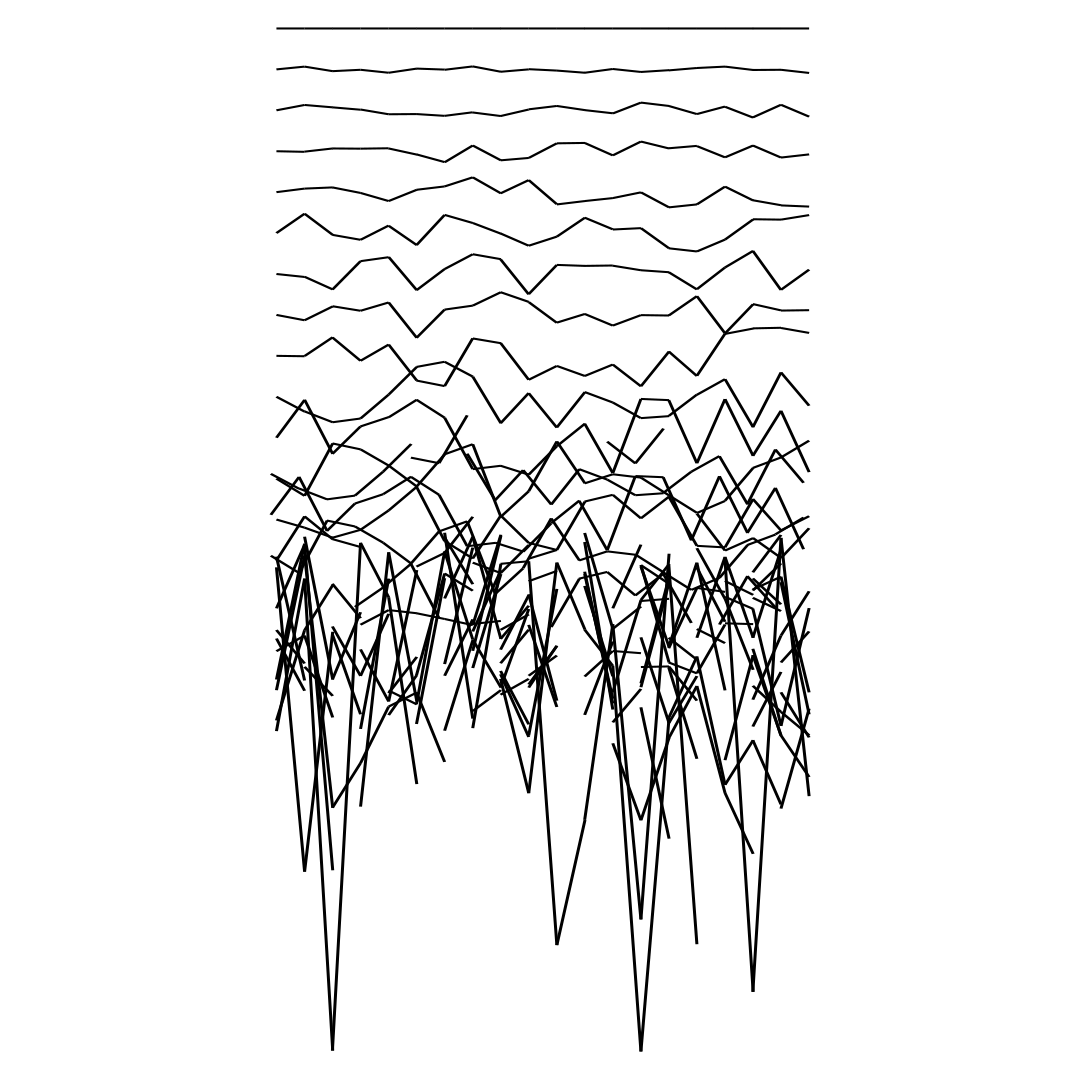
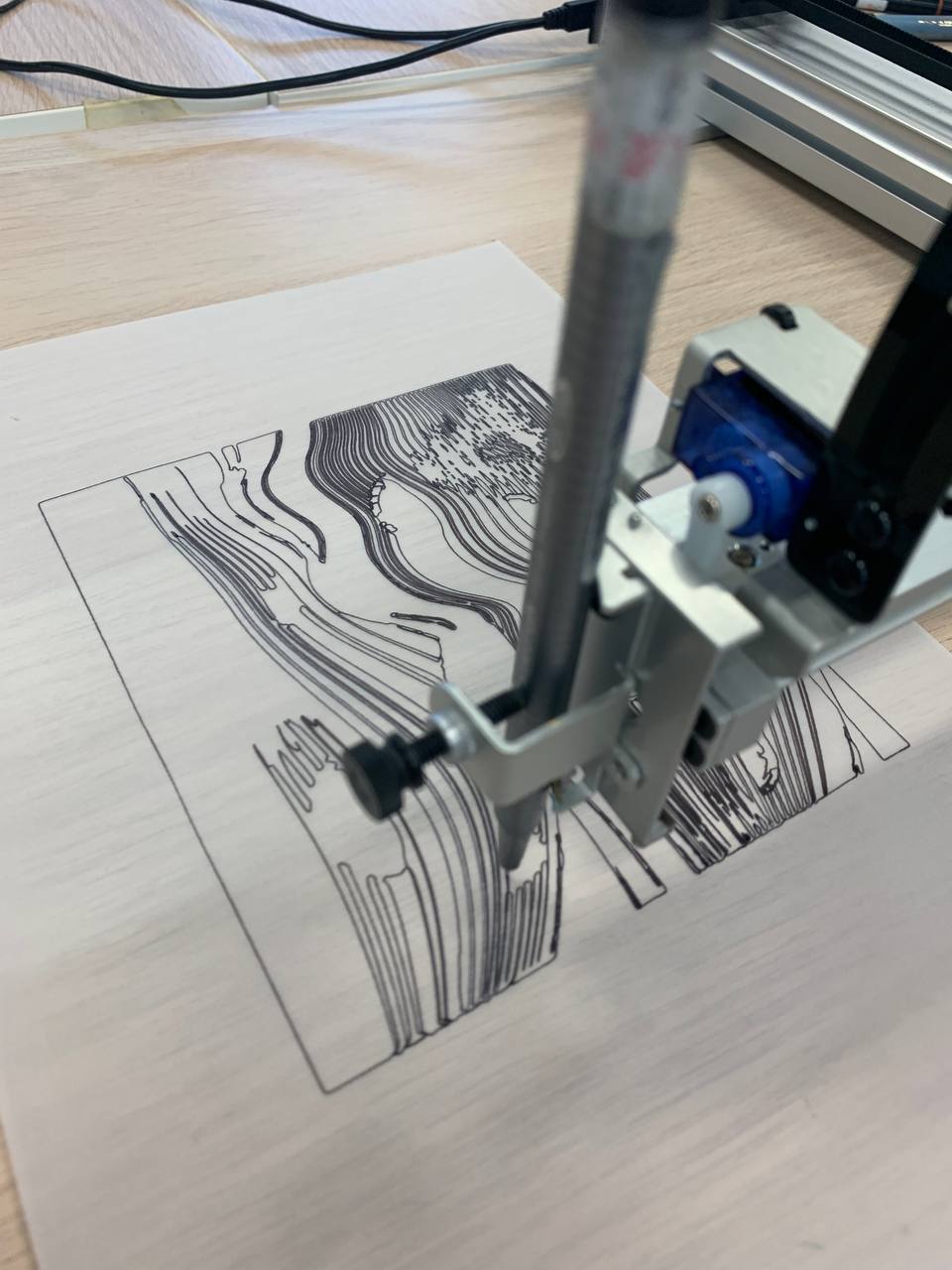
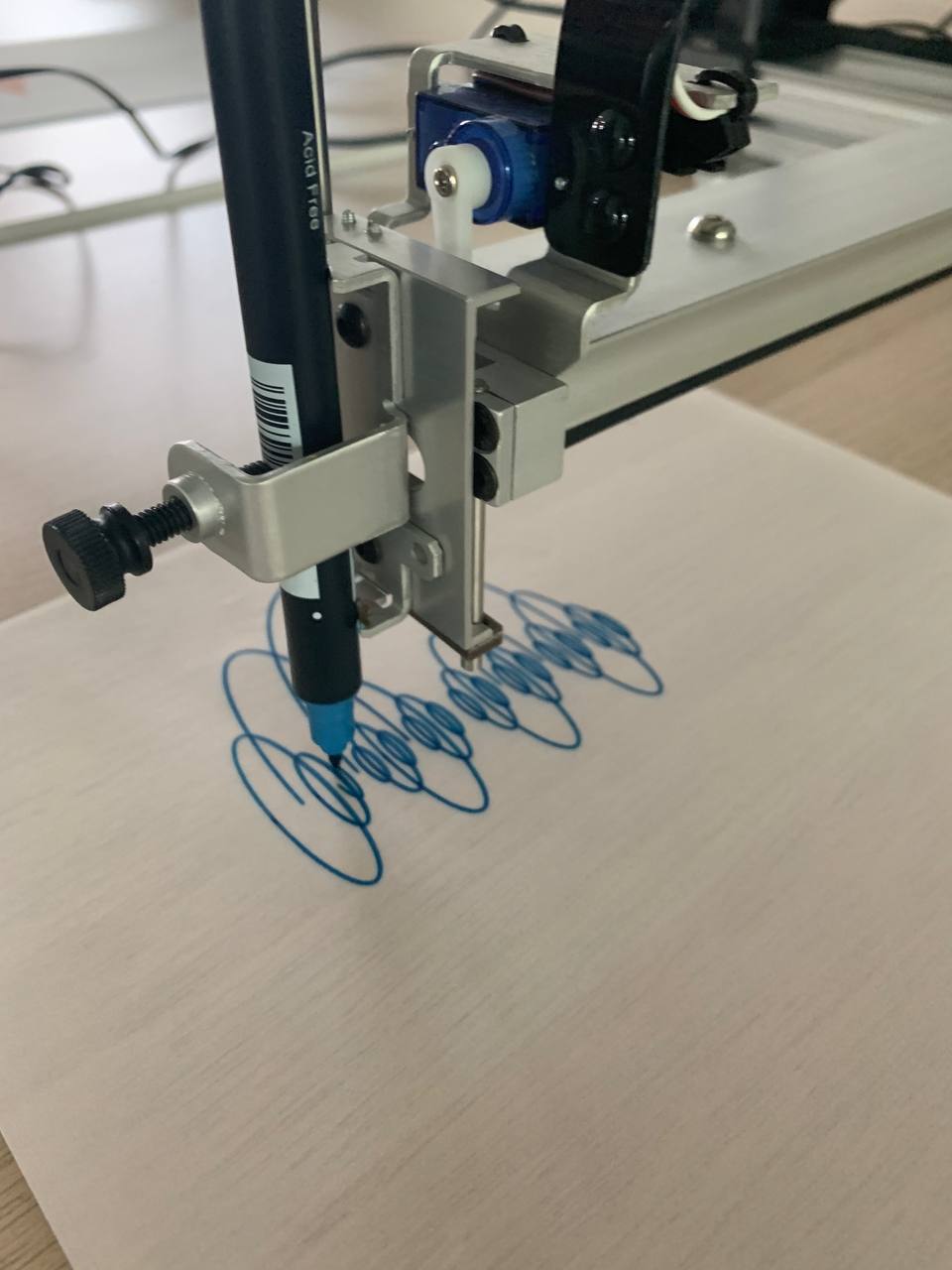
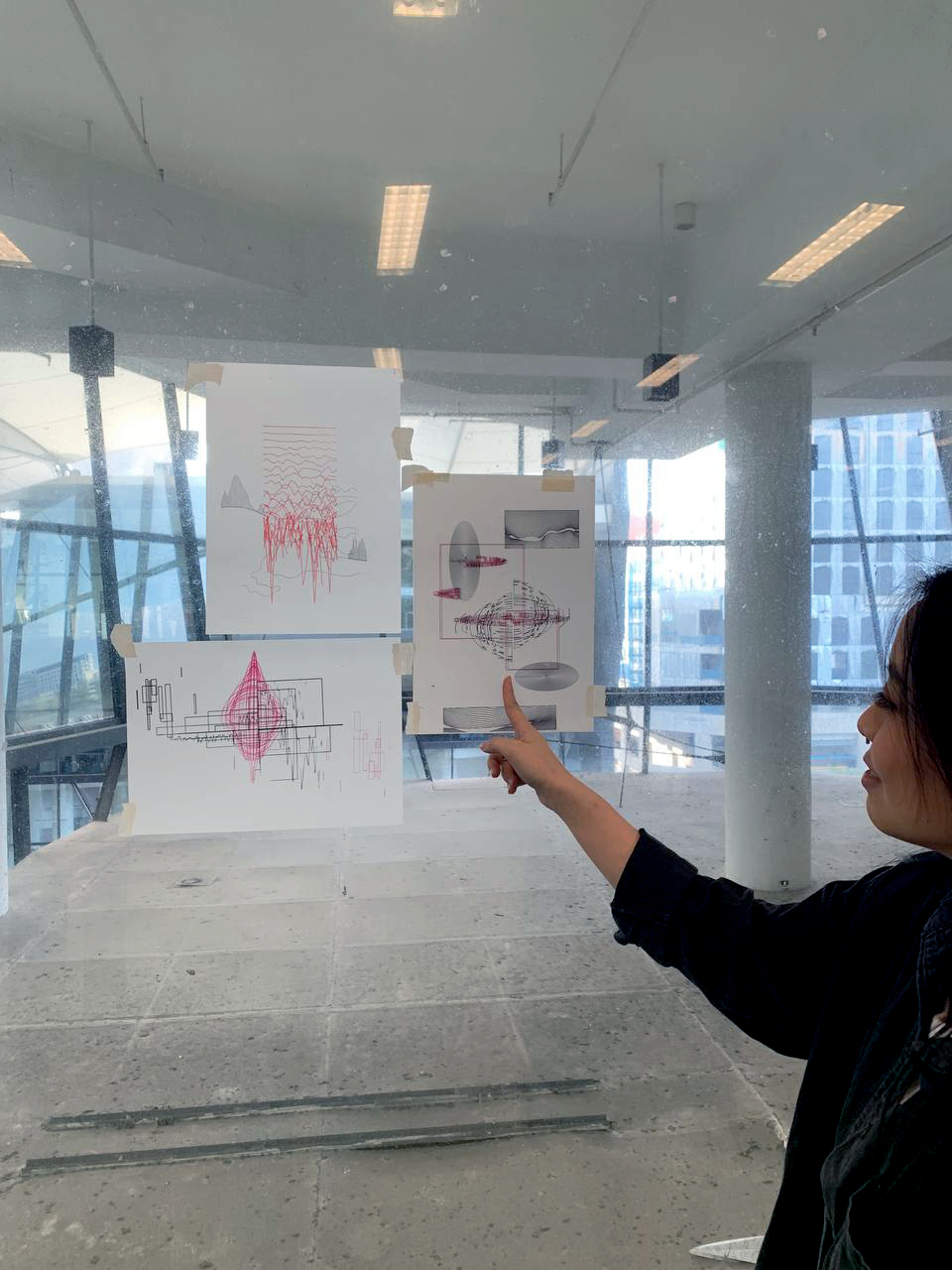
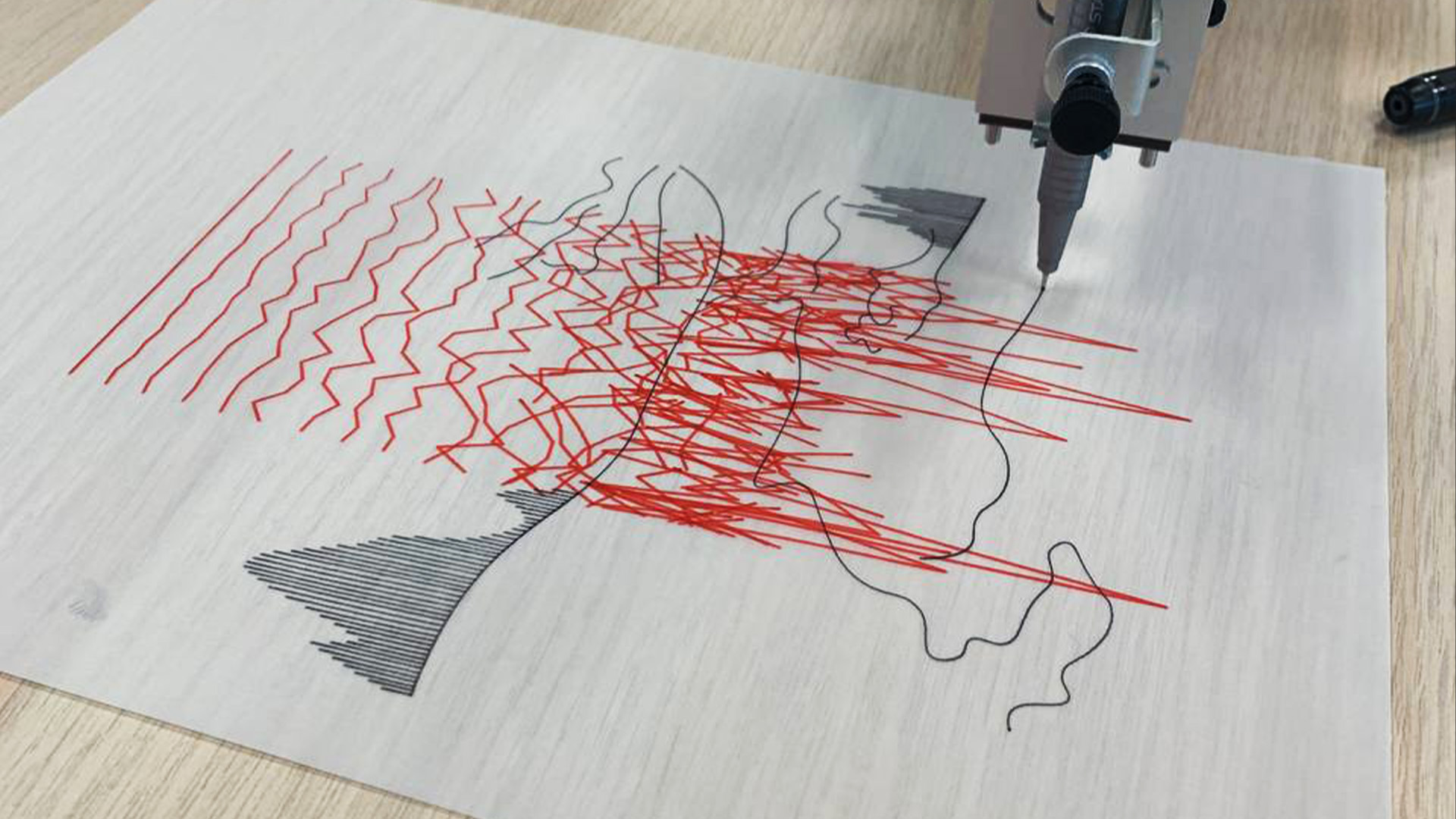
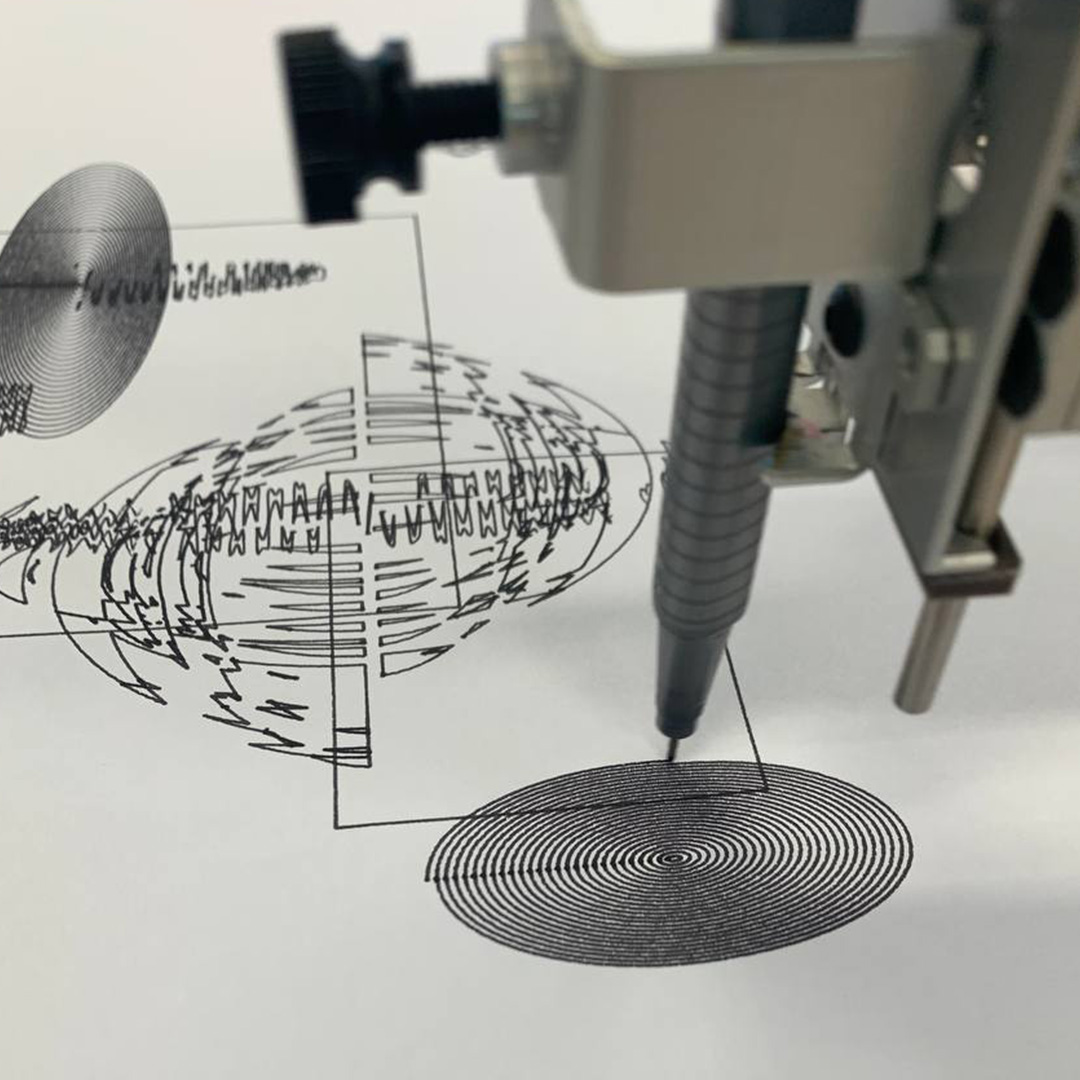
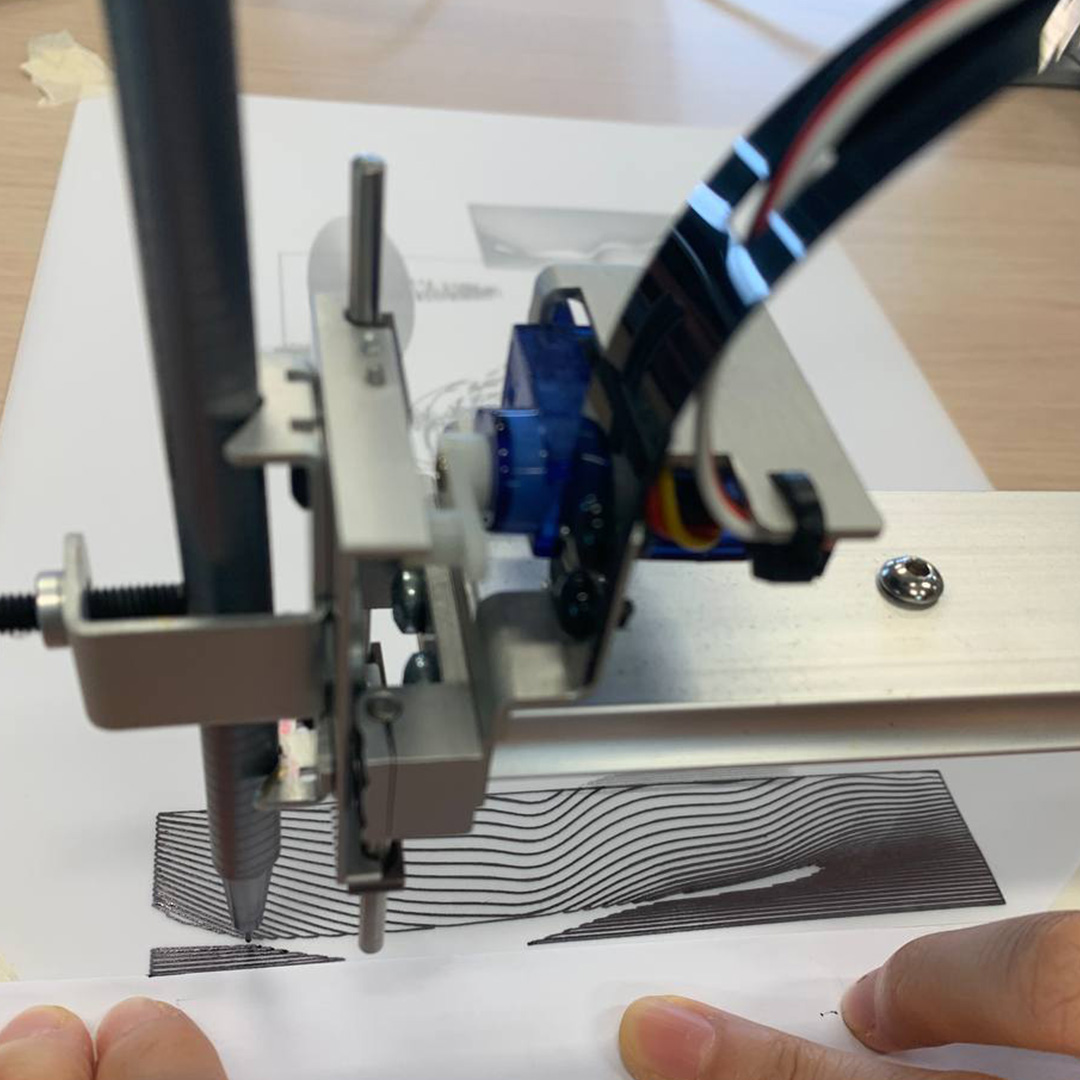
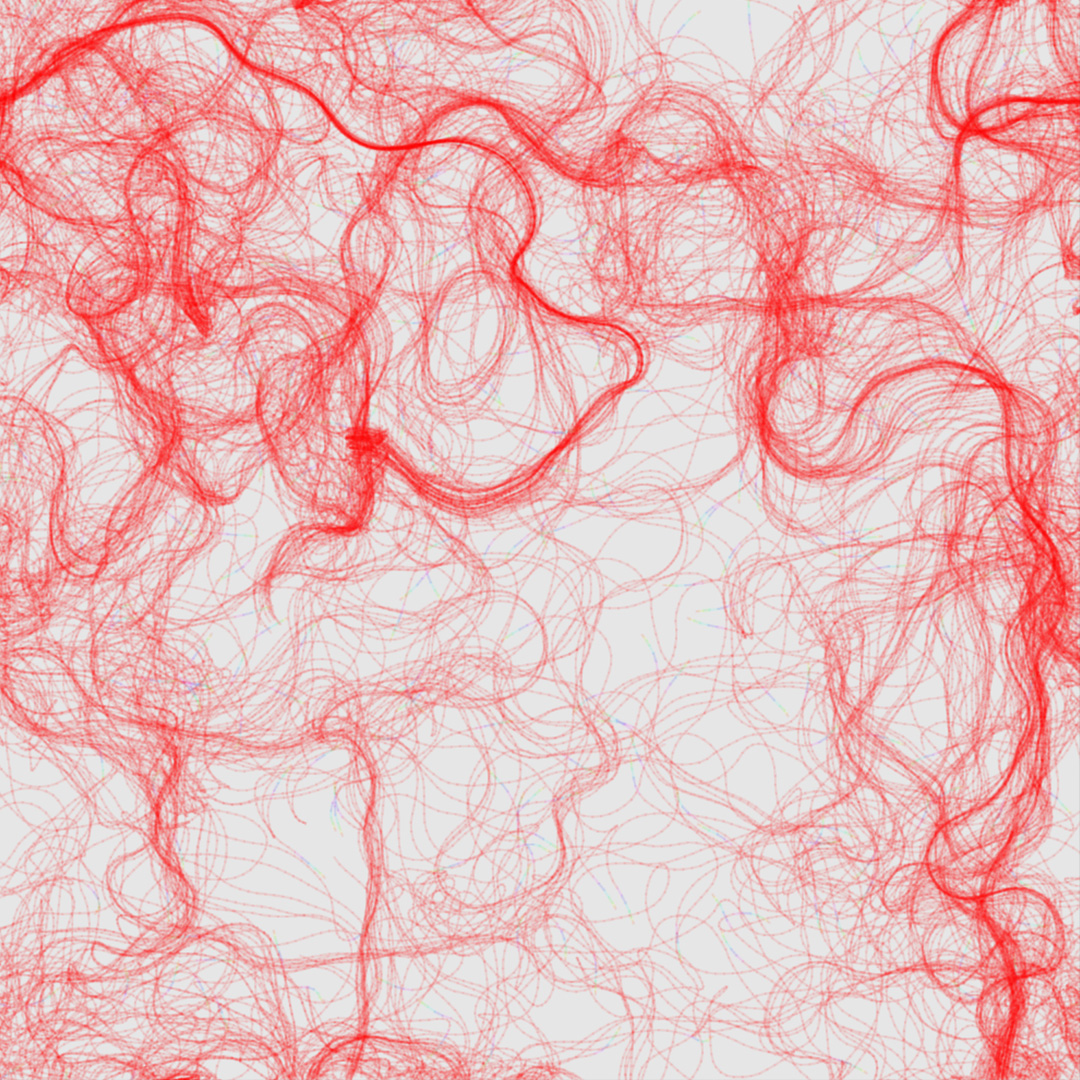
Generative Design is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. By using simple and basic coding principles learnt to create a series of generative imagery that is either static, dynamic or interactive. I was given the opportunity to use an AxiDraw machine to illustrate p5.js generated codes with utmost precision and the idea of a robot helping to illustrate was intriguing.
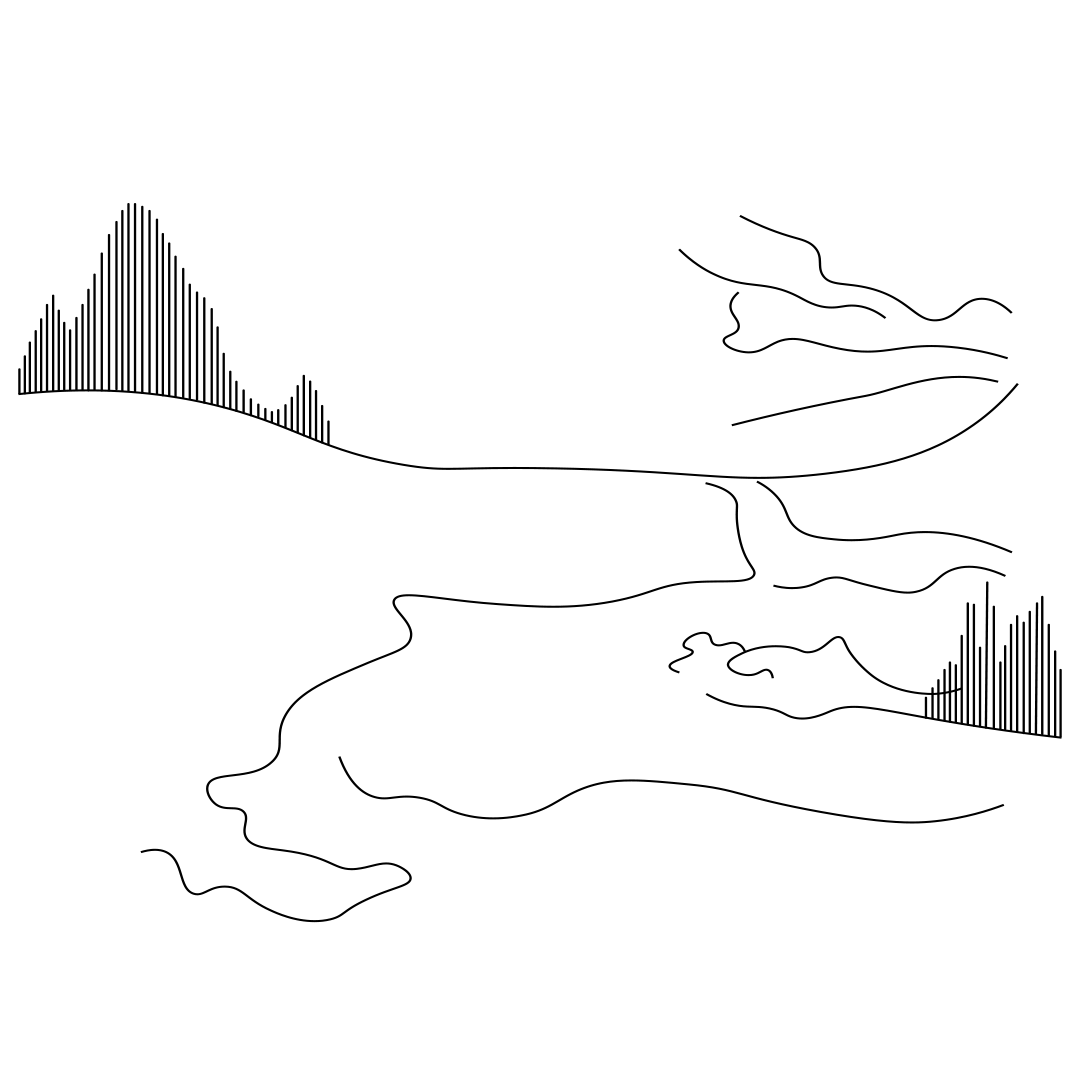
My team's concept was to study volcanic eruptions and transform the datas we found into coded visuals. To make it more interesting, we mixed between imaginary and realistic data, while keeping the visuals as abstract as possible. Some elements we used were sounds, seismic waves, vibrations, movements etc.
The challenge was to code everything we had in mind because of limited knowledge and time, hence some touch-ups were done in Illustrator while most of the visuals still come from p5.js codes. Multiple test prints were made before curating the finals. Overall, it was exciting to collaborate with a machine and the results can be quite surprising sometimes, depending on the choice of pen and paper material used.
Tools: AxiDraw, Tracing Paper, Black, Red & Blue Pens 0.1-0.5mm
Link to external outcomes, AxiDraw








Making is a unique workshop led by Dhiya that explores the fascinating process of transforming code into a tangible object. Through the use of 3D software, Blender, we were able to convert code-generated objects into printable templates, which we then handcrafted into physical objects. Proper documentation techniques were crucial, and we also designed folded A3 posters to showcase our 3D objects.
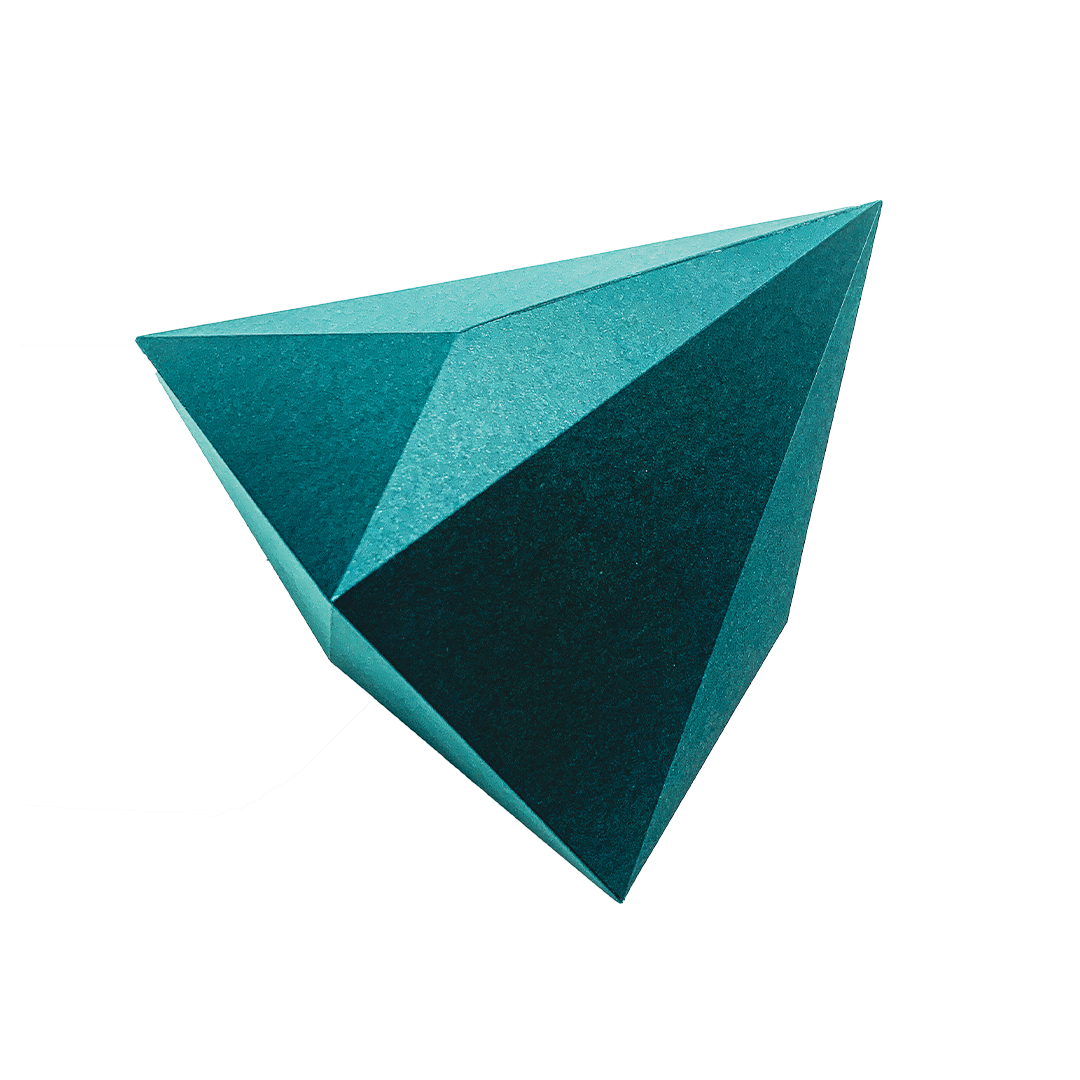
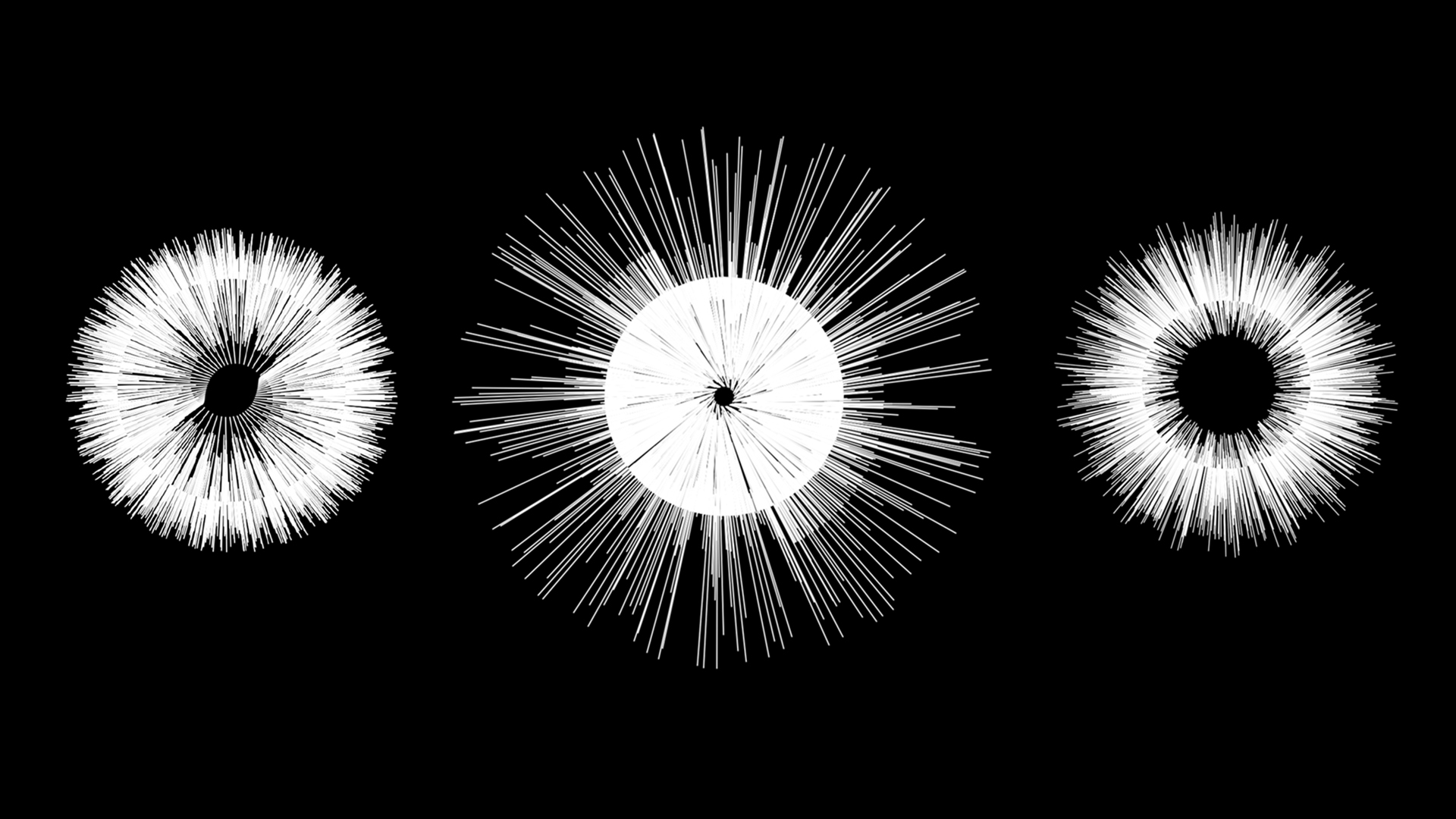
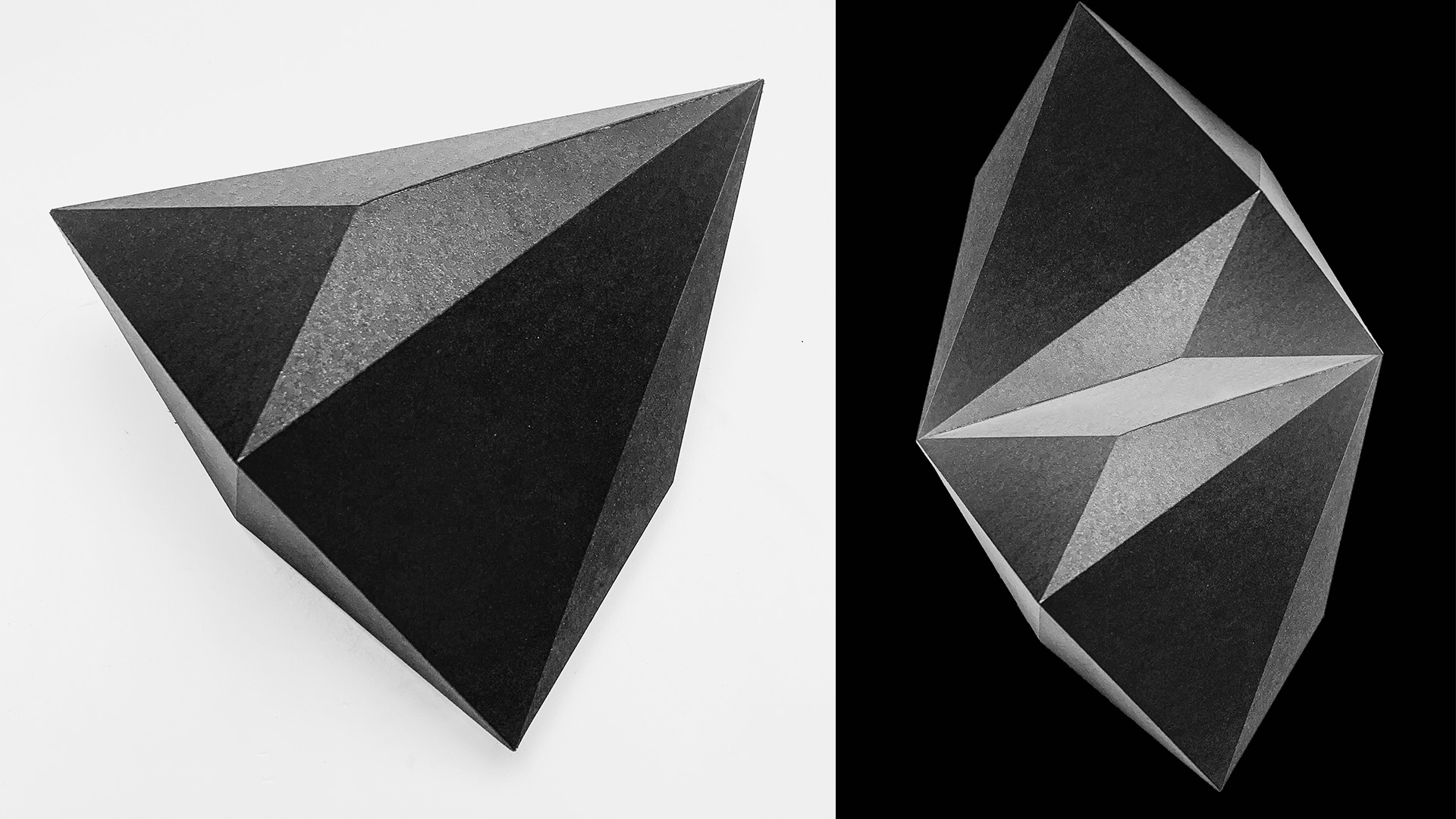
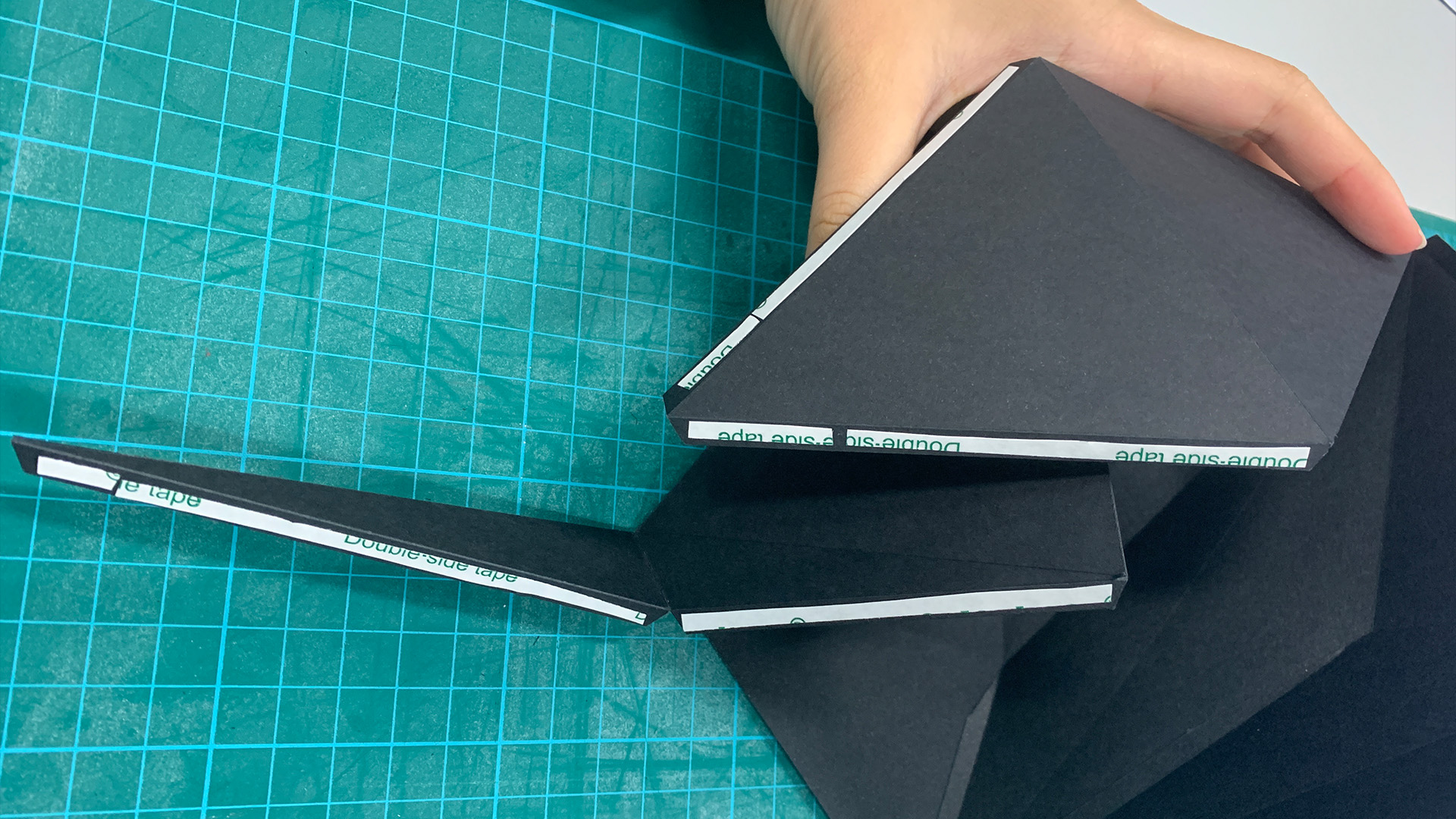
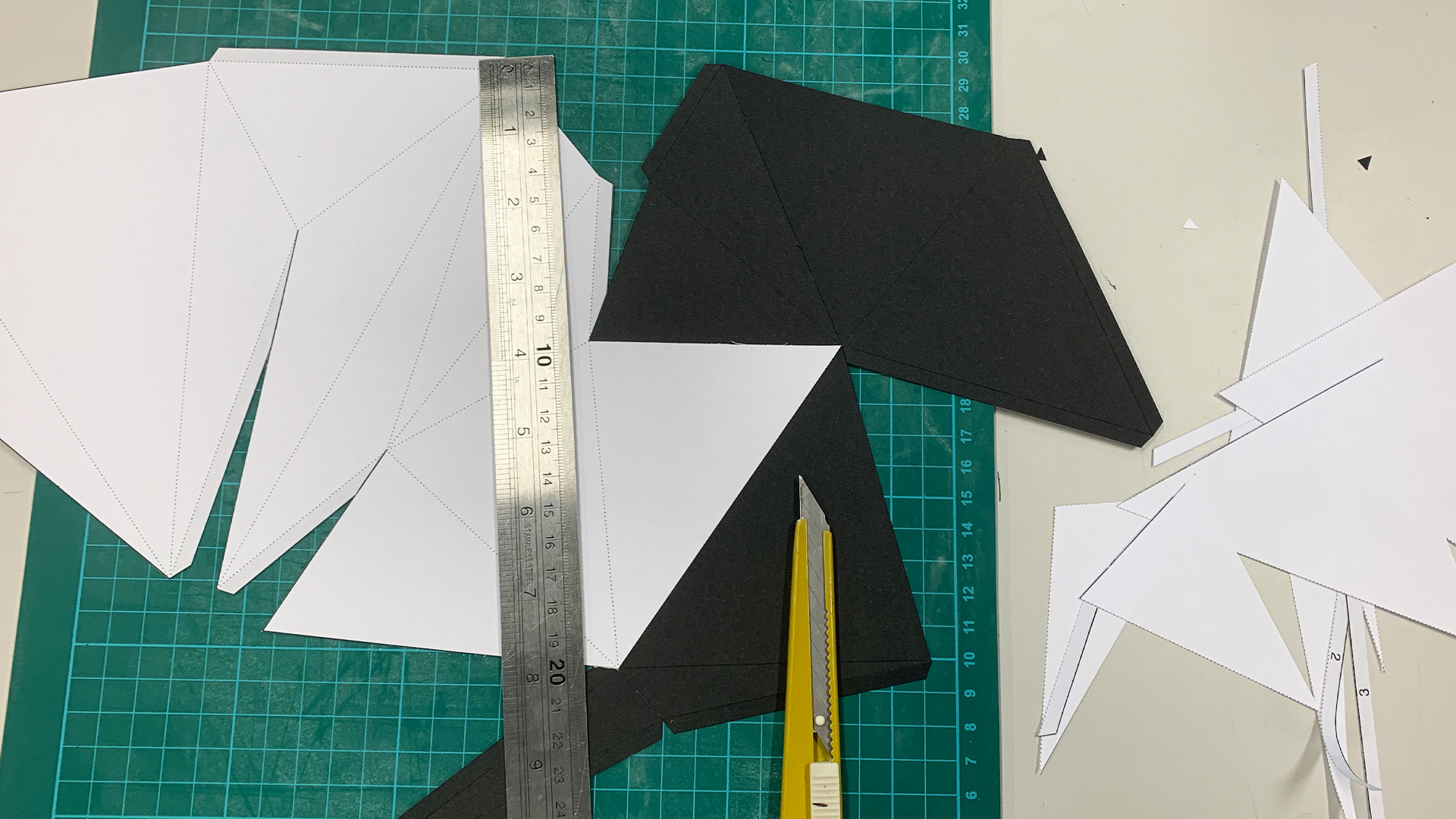
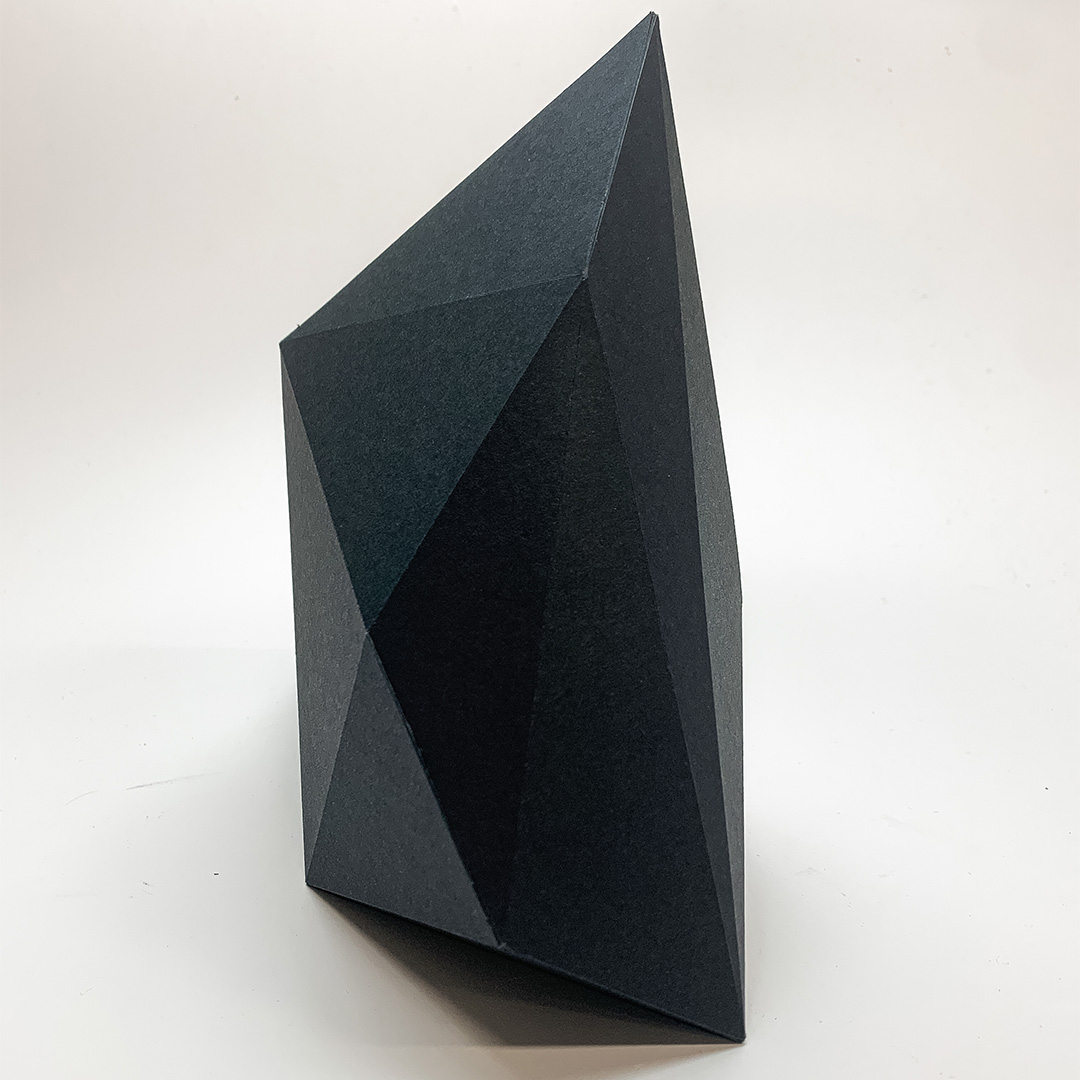
This workshop provided a valuable opportunity to gain hands-on experience with both digital and physical tools and understand the workflow from digital to physical. By exploring dimensional space in code and creating objects from a given code template, we gained a deep understanding of the creative potential of coding in the making process.After conducting extensive research on cosmic dust, I came to the realization that it shares many similarities with human beings on the planet. Despite its seemingly small size and insignificance, cosmic dust can have a profound impact on Earth. Inspired, I wanted to create a micrometeoroid version of myself using variations of numbers from my birthday: 0, 2, 4, and 9.
As it rotates, my creation displays contrasting perspectives, yet they all originate from the same cosmic dust. The making process presented some challenges, as working with delicate paper requires precise cutting and folding techniques. Since I created the piece by hand, there was a risk of irregularities, but I was determined to produce a high-quality piece. Ultimately, this project taught me the importance of being detail-oriented and patient in my creative endeavors.
Tools used: 200gsm Black Paper, Double-Sided Tape, Spray Mount, Metal Ruler, 30 Degree Penknife, A3 Cutting Mat, 3D Blender, p5.js Software









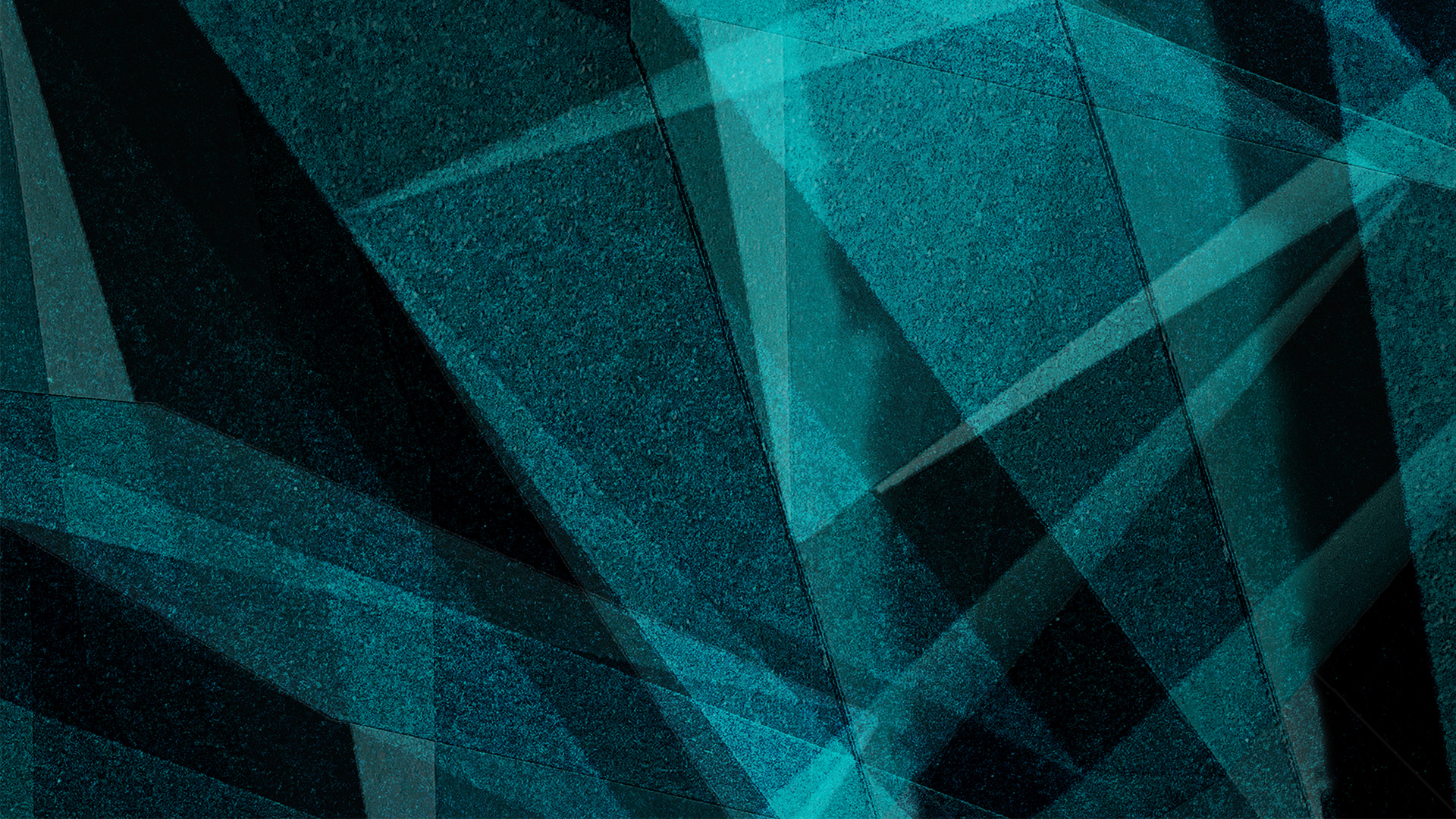
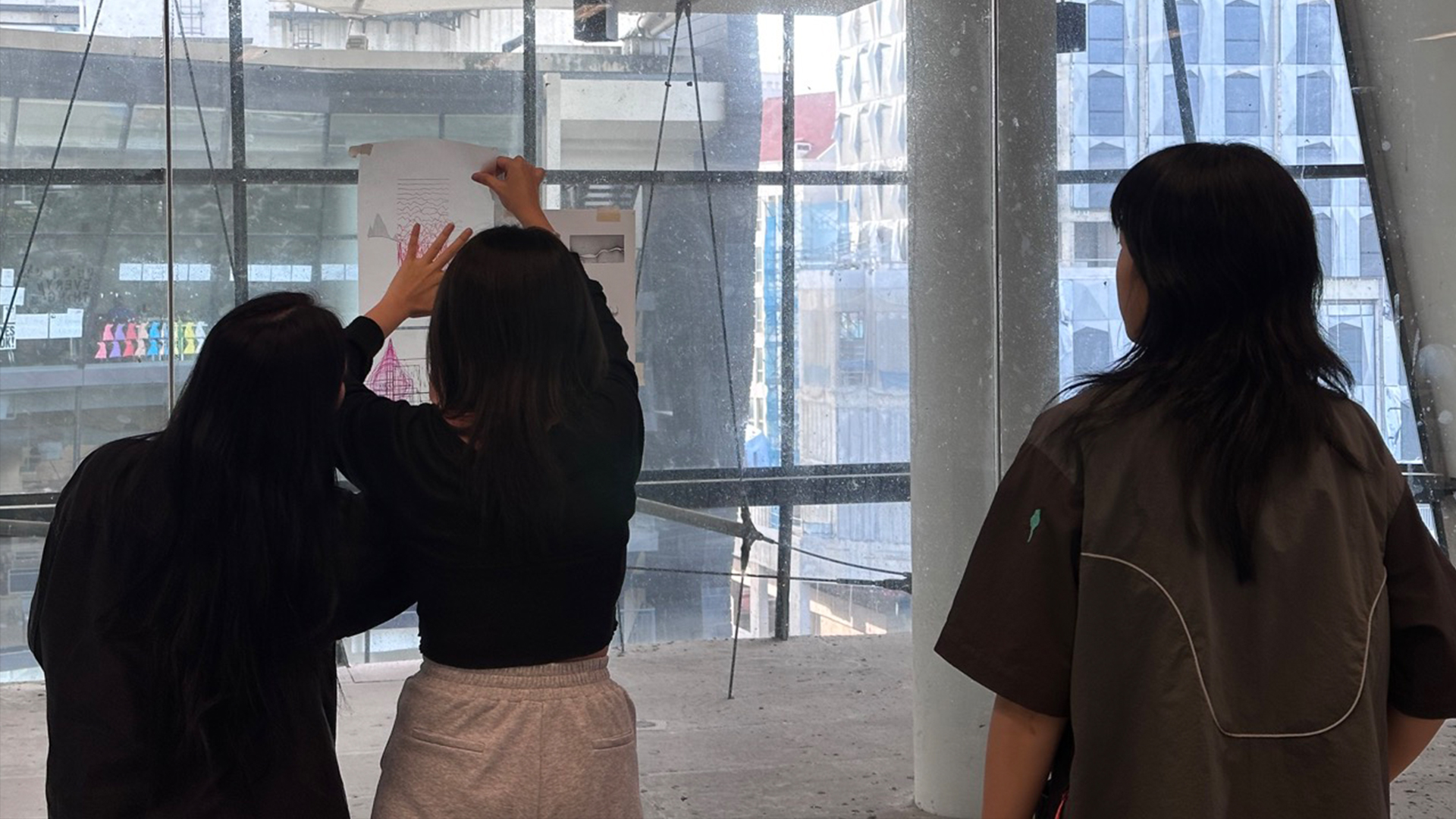
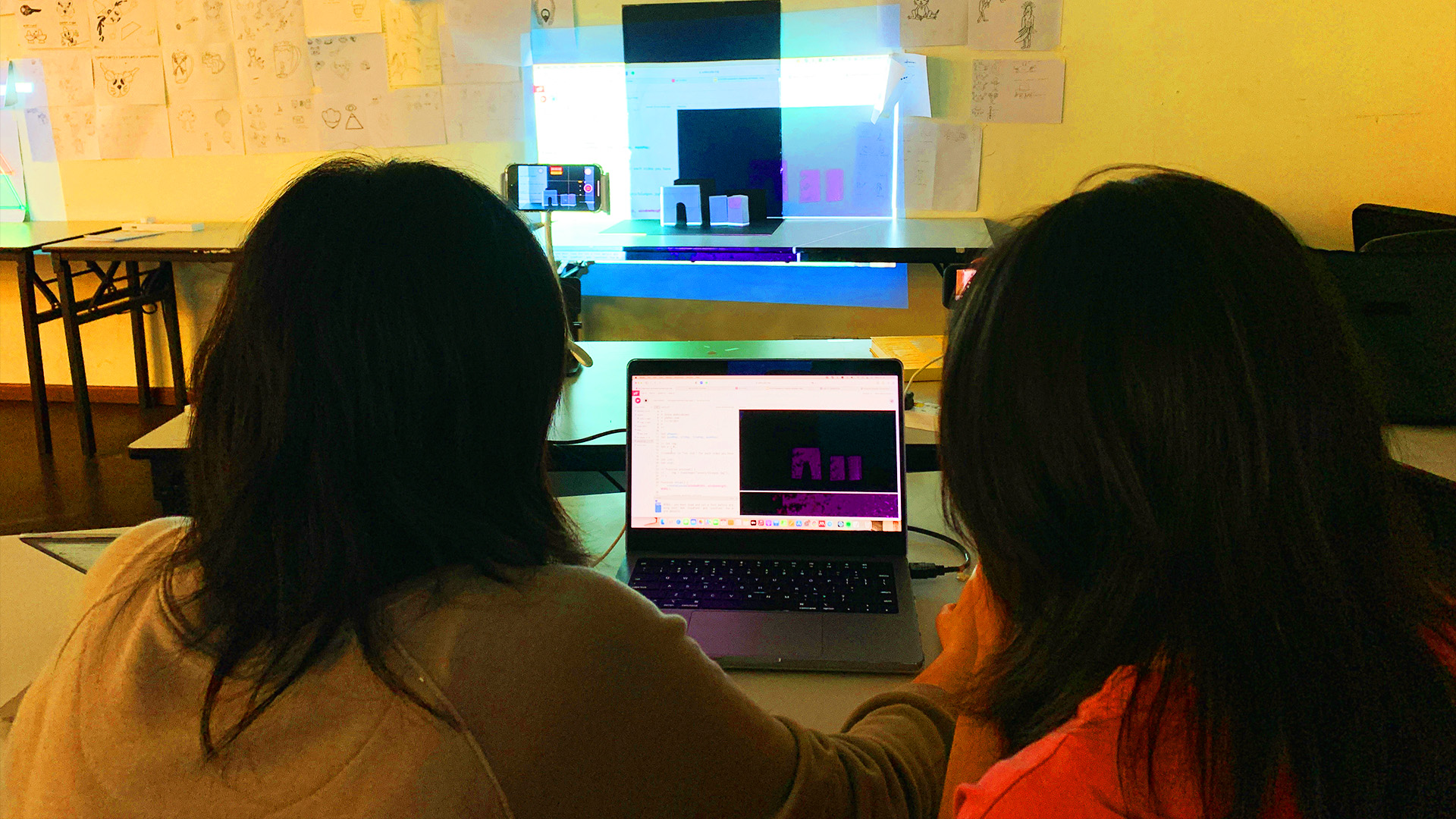
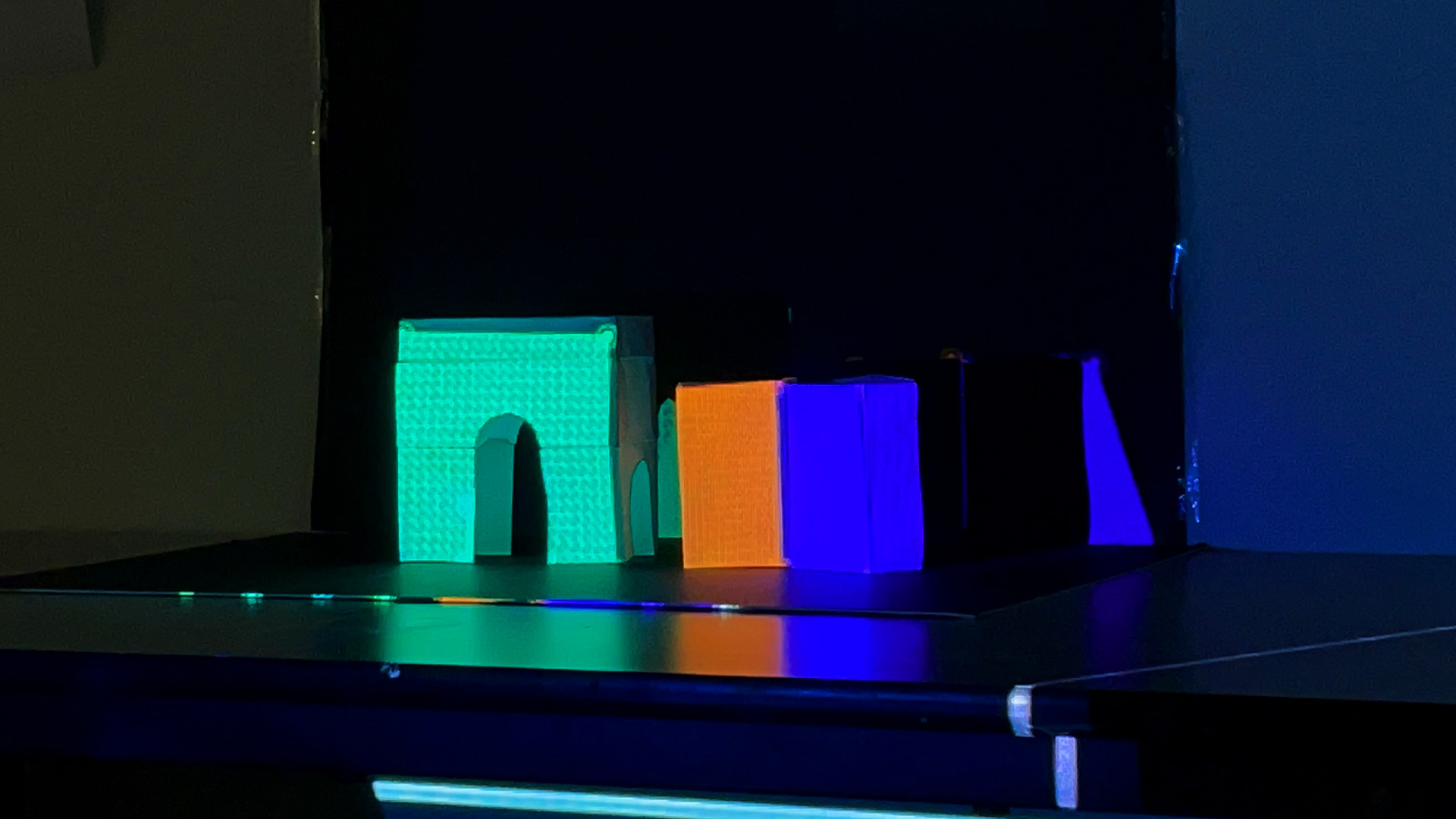
Screens, a projection mapping workshop led by Jo Ho. This workshop allowed me to delve into the fascinating world of projection mapping and discover the many ways it can transform how one experience visual content. Through the use of p5.js, we learned how to map digital visuals onto physical objects, opening up a whole new realm of creative possibilities. My team and I drew inspiration from dreamscapes and its iconic arches, hence the Arc De Triomphe shape is used to cast our visuals. We each created 3 visuals to represent: Peace, Chaos, and Restoration, then combined visuals that best complemented each other to convey a cohesive story.
Reflecting on this workshop, I realized that there is room for improvement in the final product. For instance, using larger and sturdier paper material would create a more enjoyable experience by allowing visuals to be mapped onto bigger surfaces. Additionally, I could refine my coding skills to create visuals with better matching colours and styles. Despite these challenges, I was thrilled with the results of this workshop. In just two days, I learned a great deal about projection mapping and the possibilities it holds for creating unforgettable experiences. I can't wait to continue exploring this fascinating area of visual design in the future.
Arc De Triompe Paper Models, Short-Throw Projector, Computer, p5.js Software, Black Backdrop, Phone Stand






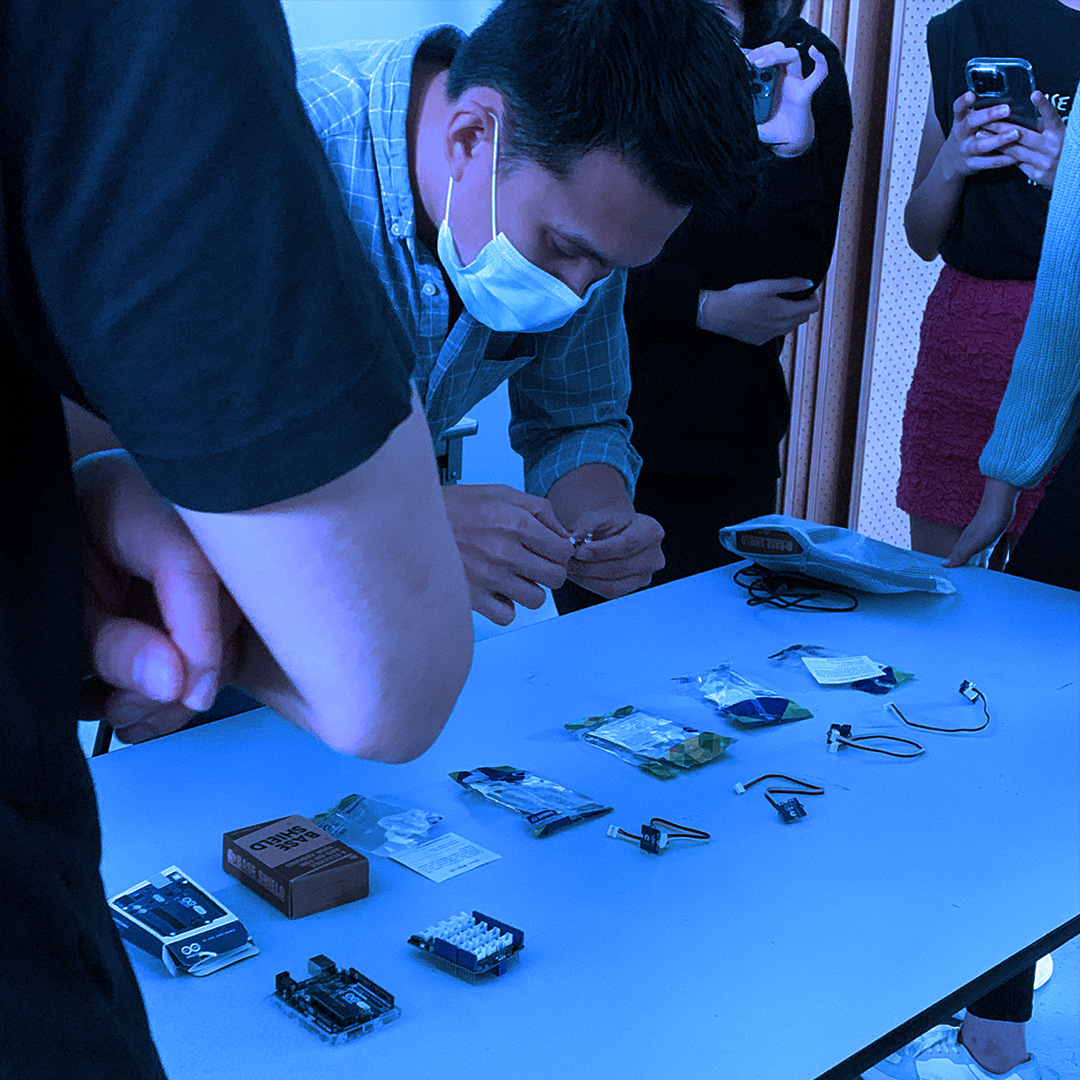
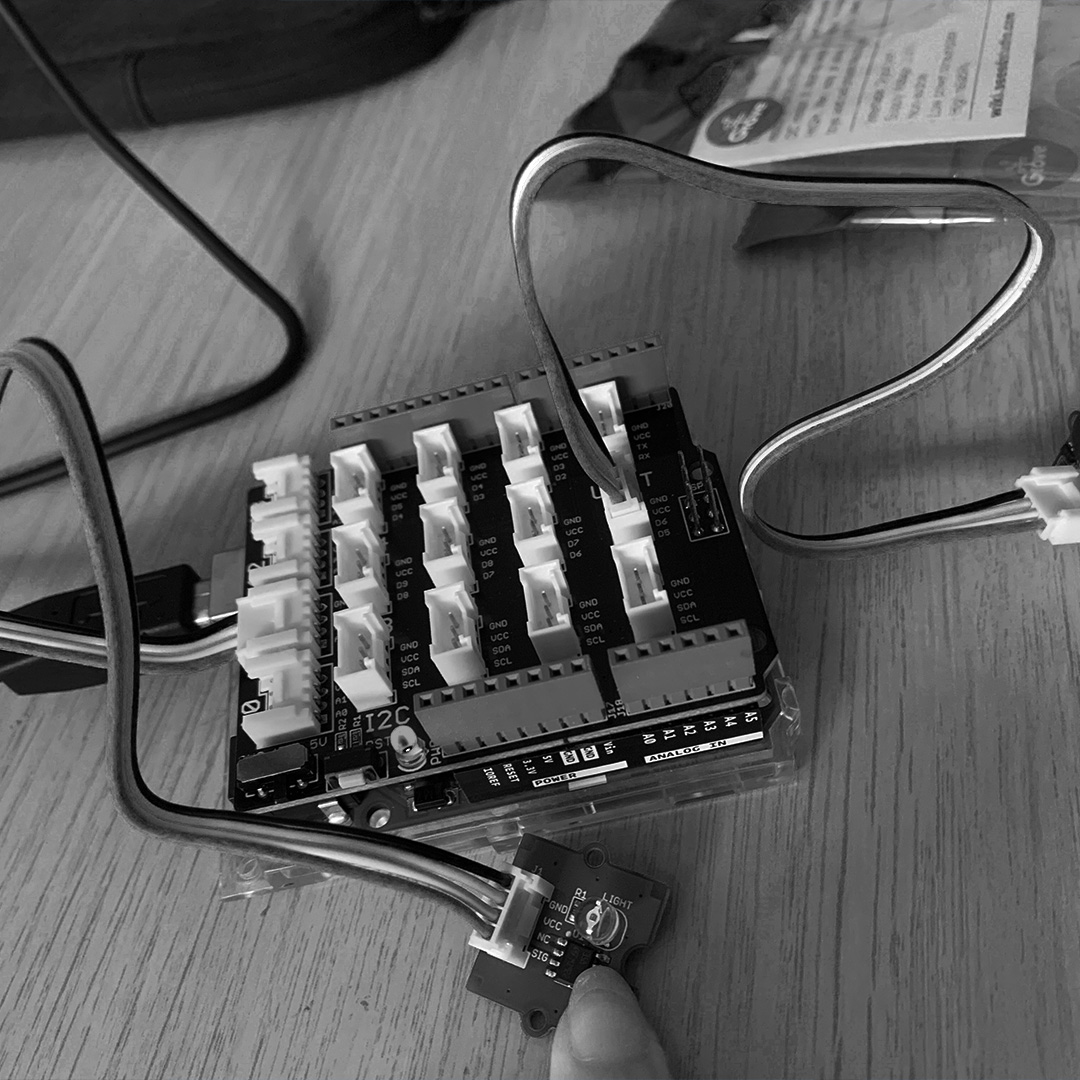
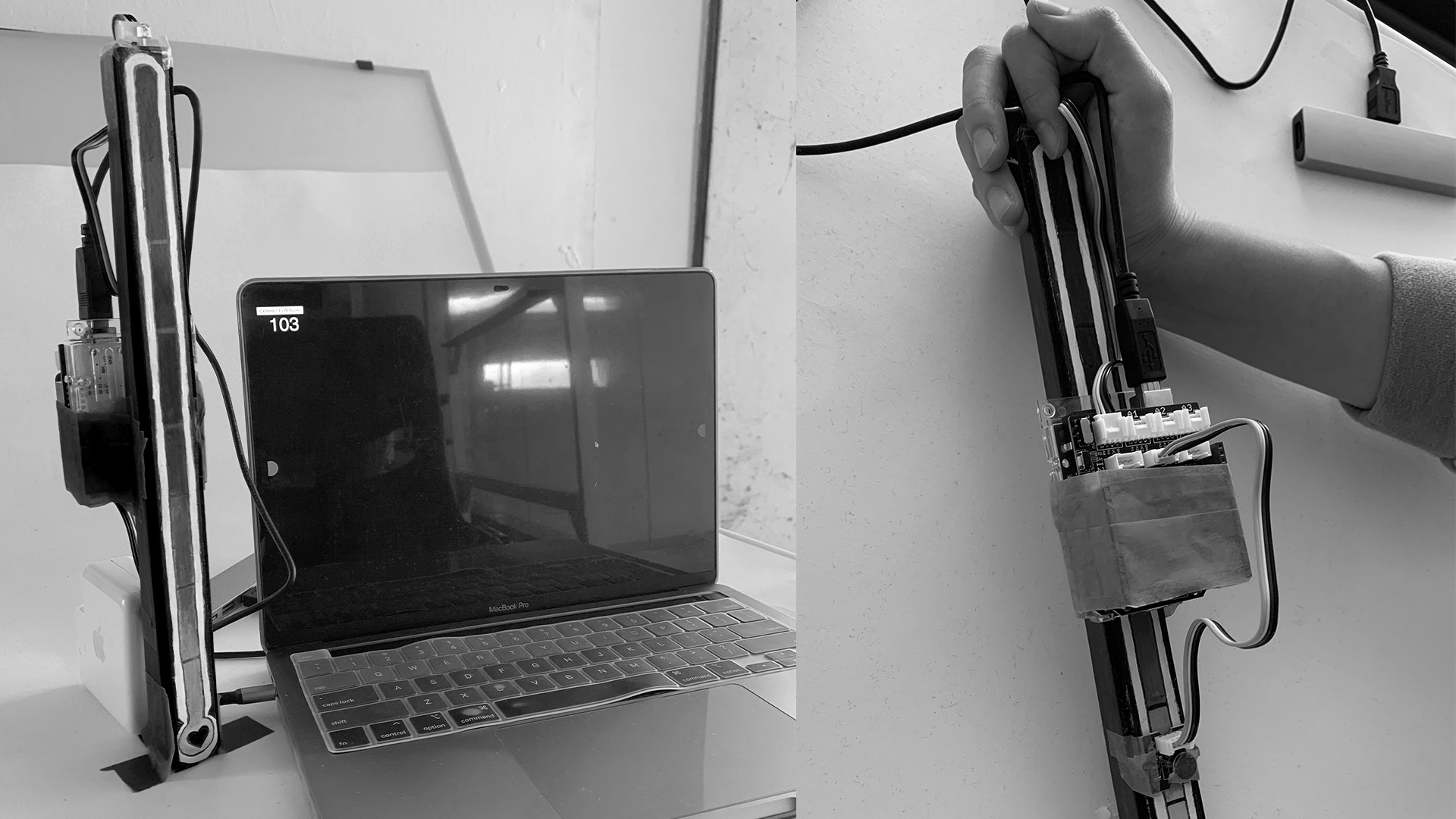
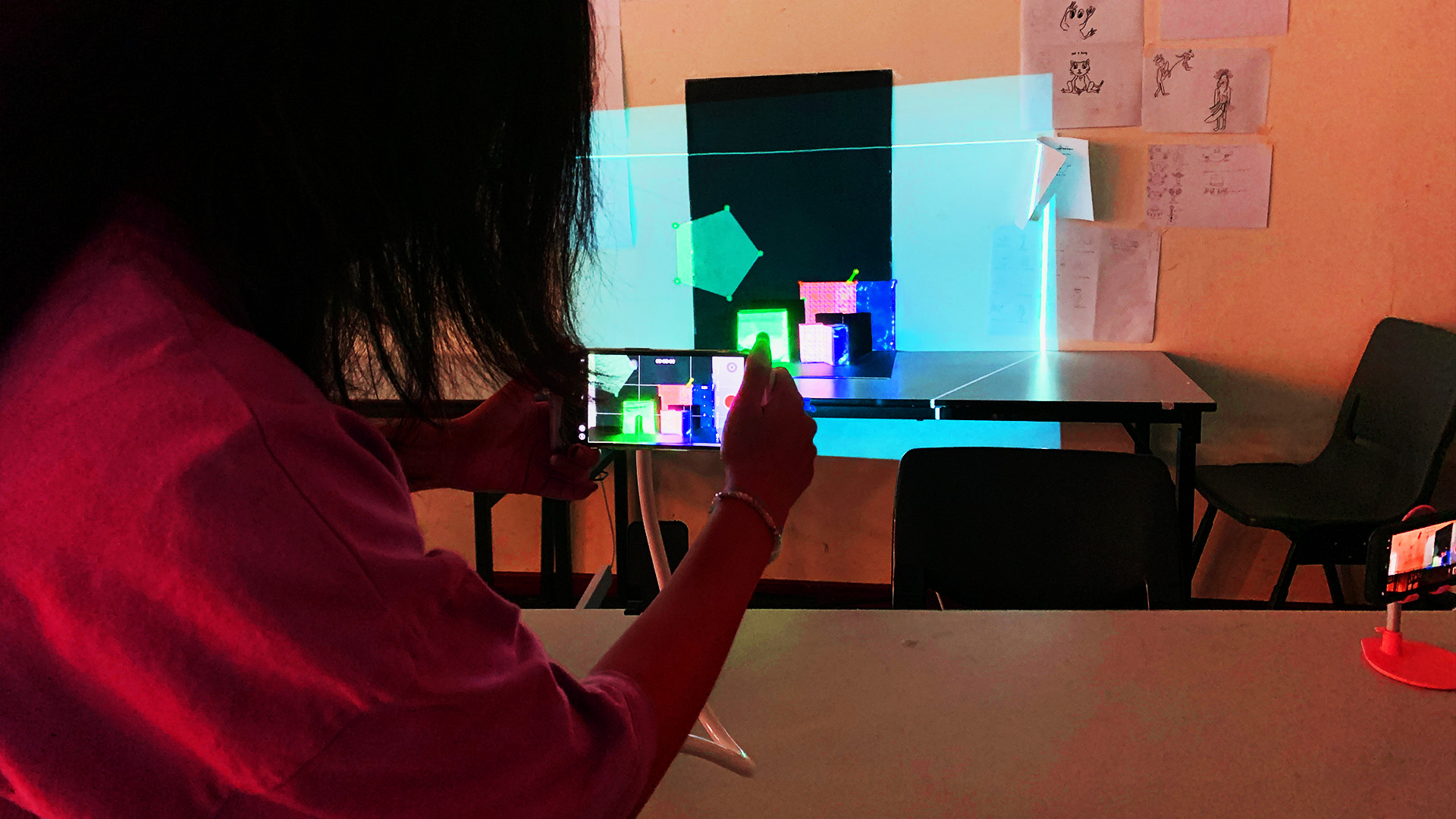
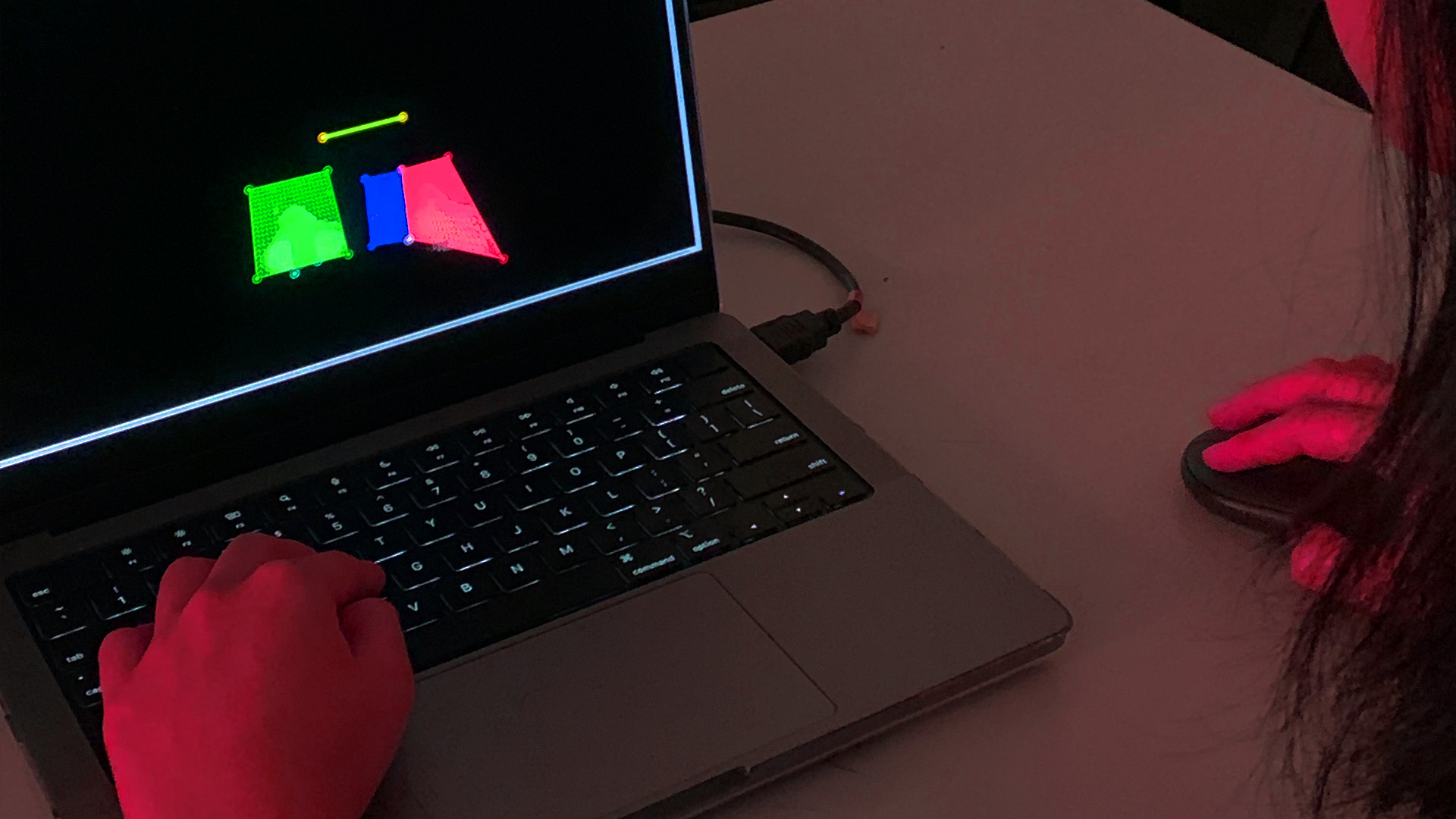
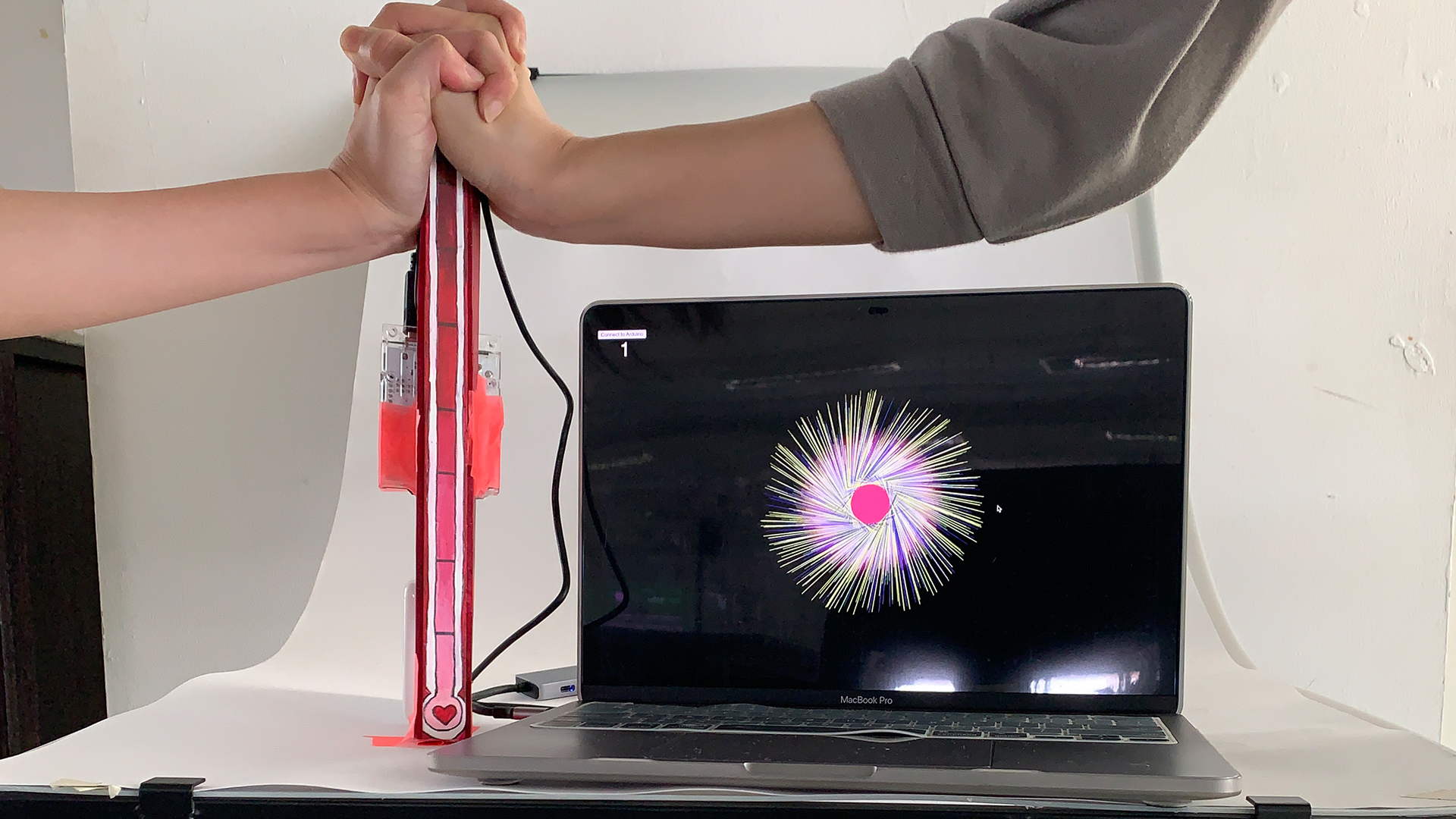
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. Throughout the workshop, valuable skills are learnt such as working with p5.js and Arduino basics, as well as using sensors like light and vibrating sensors to create truly immersive experiences.
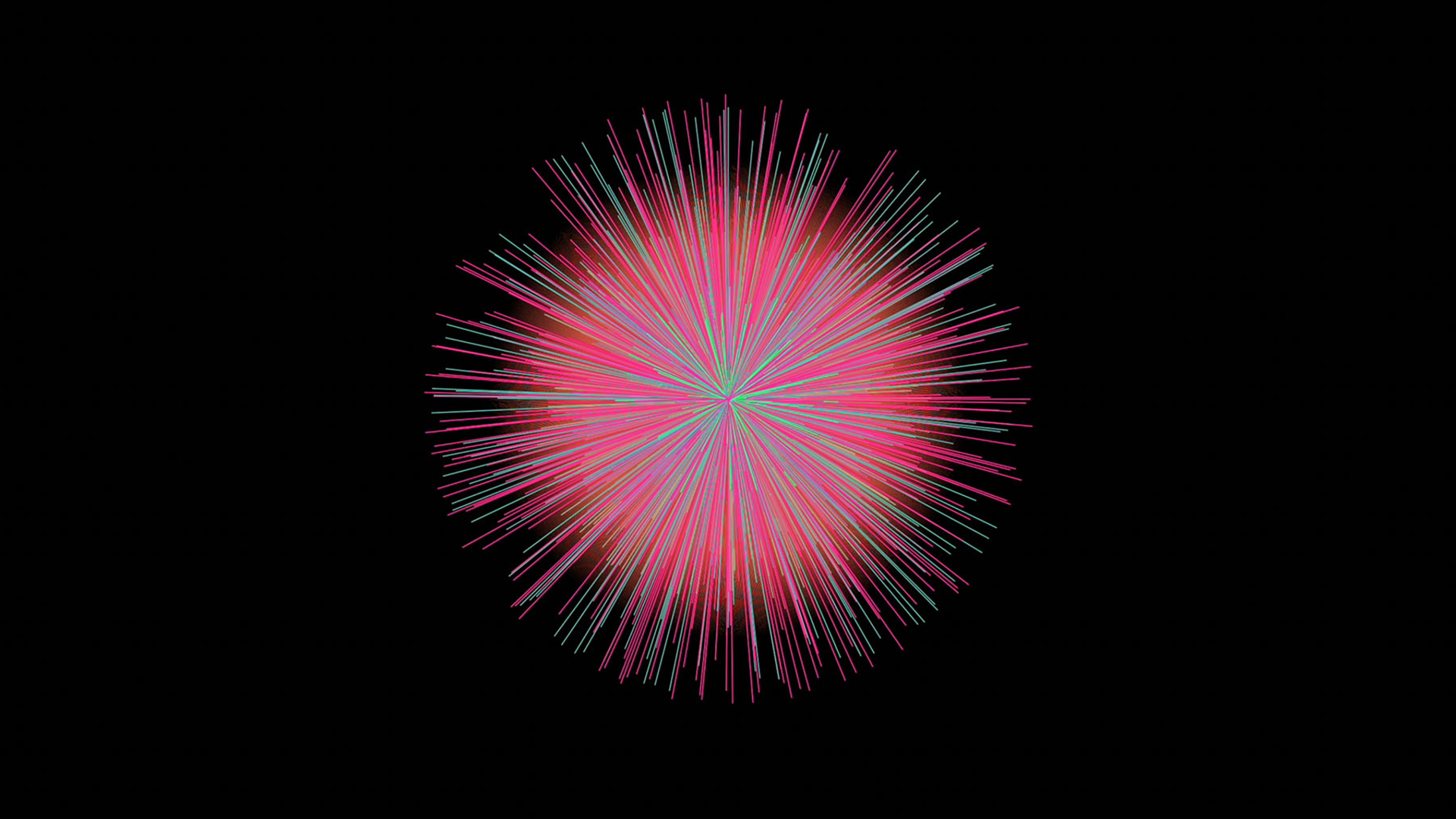
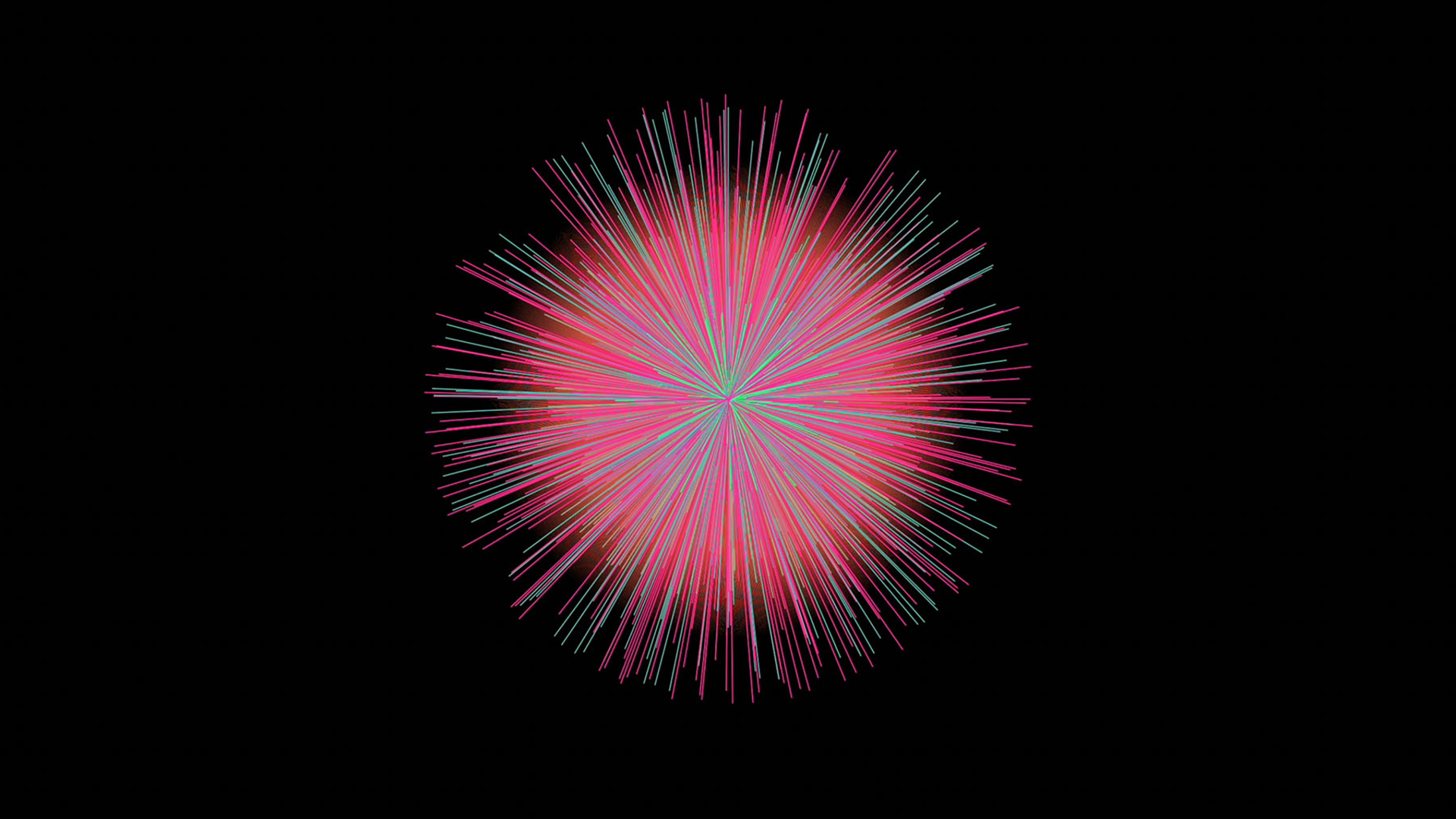
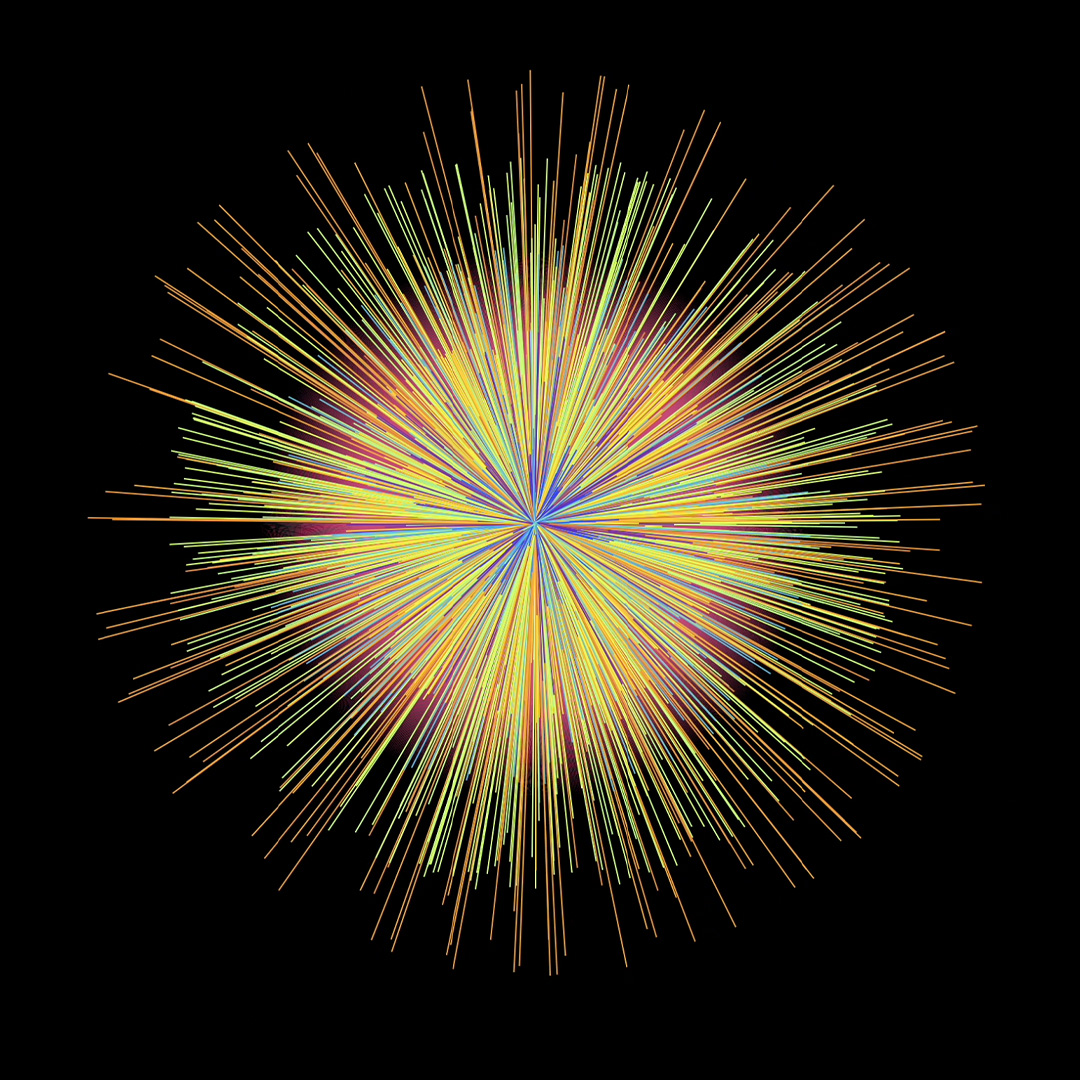
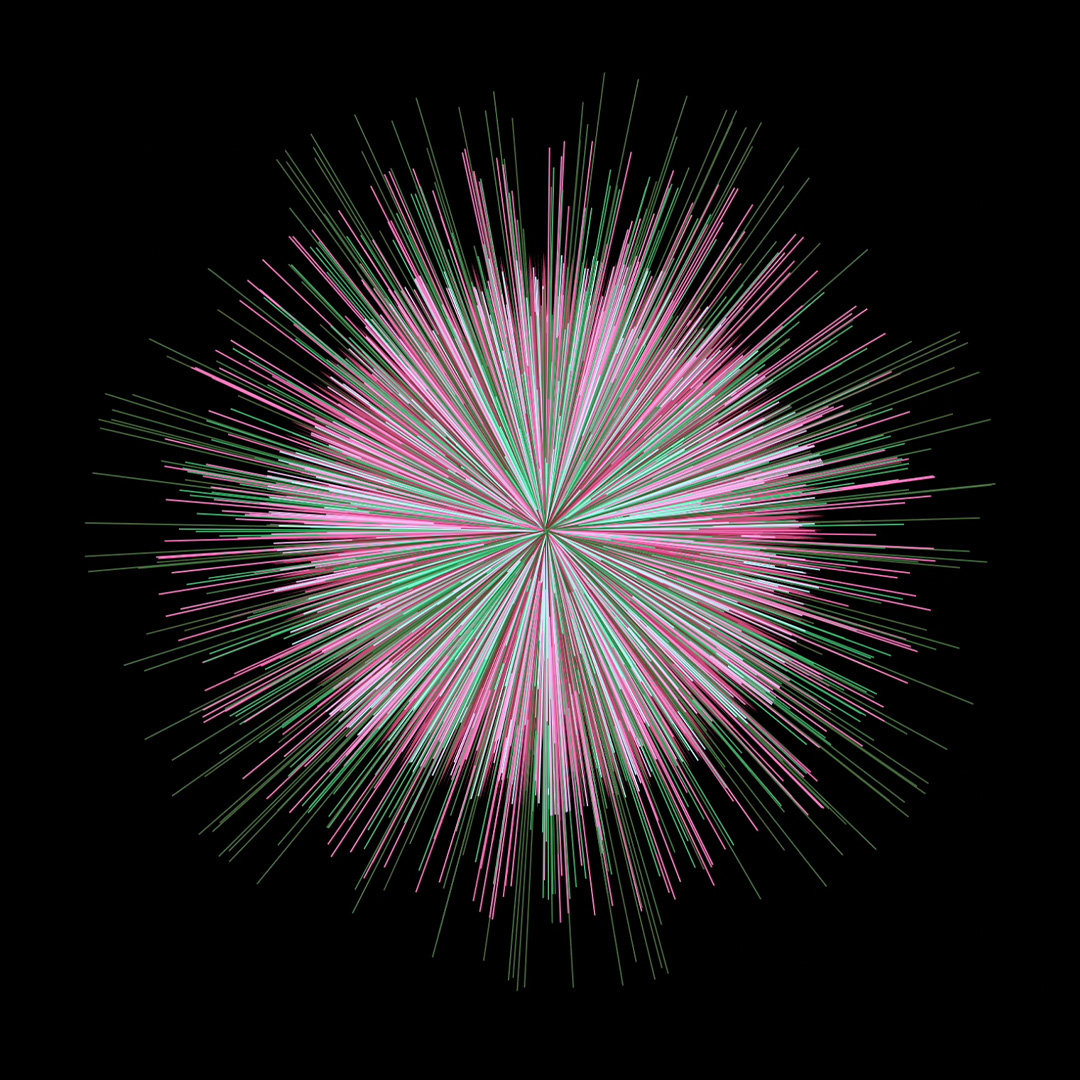
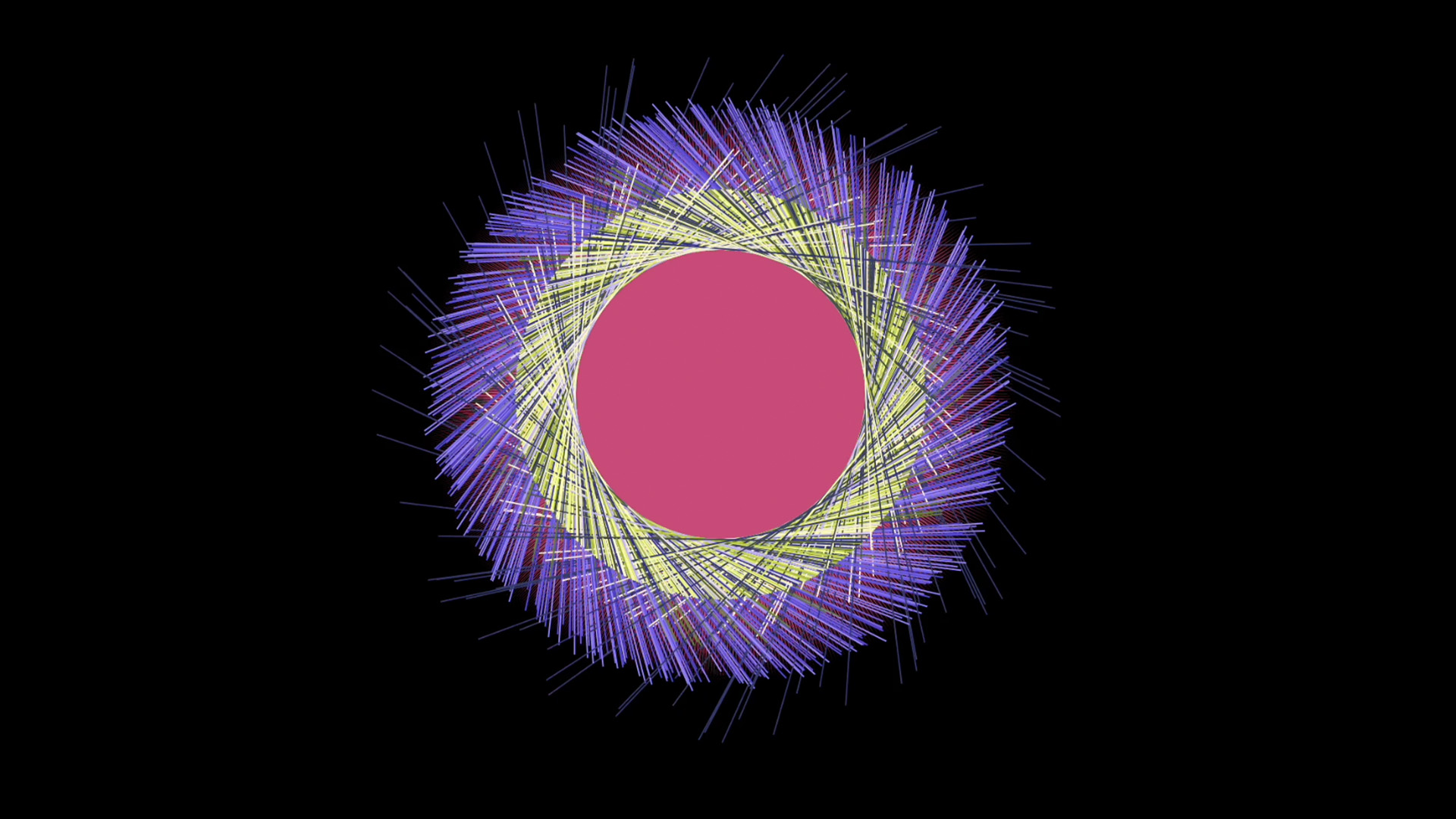
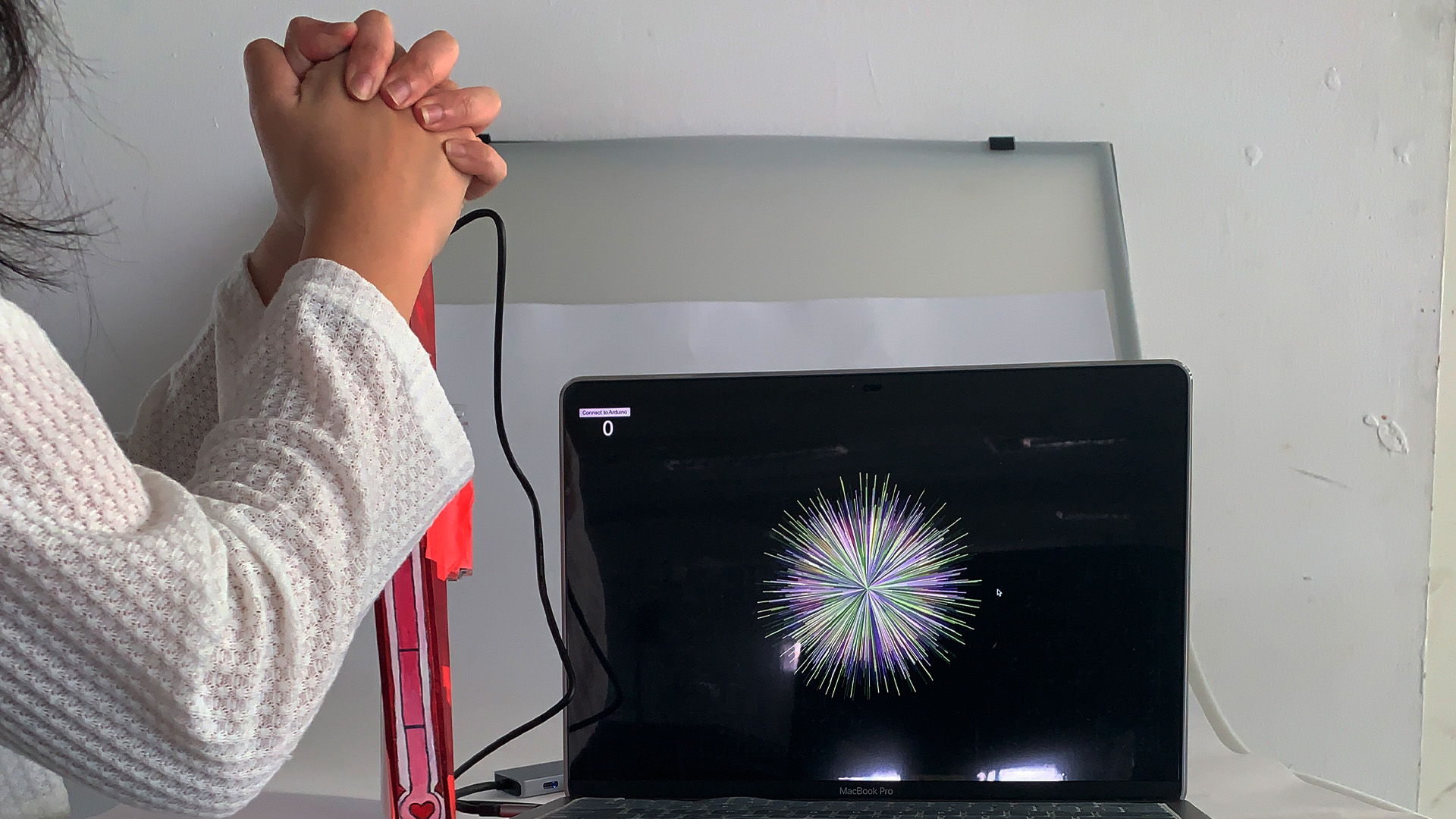
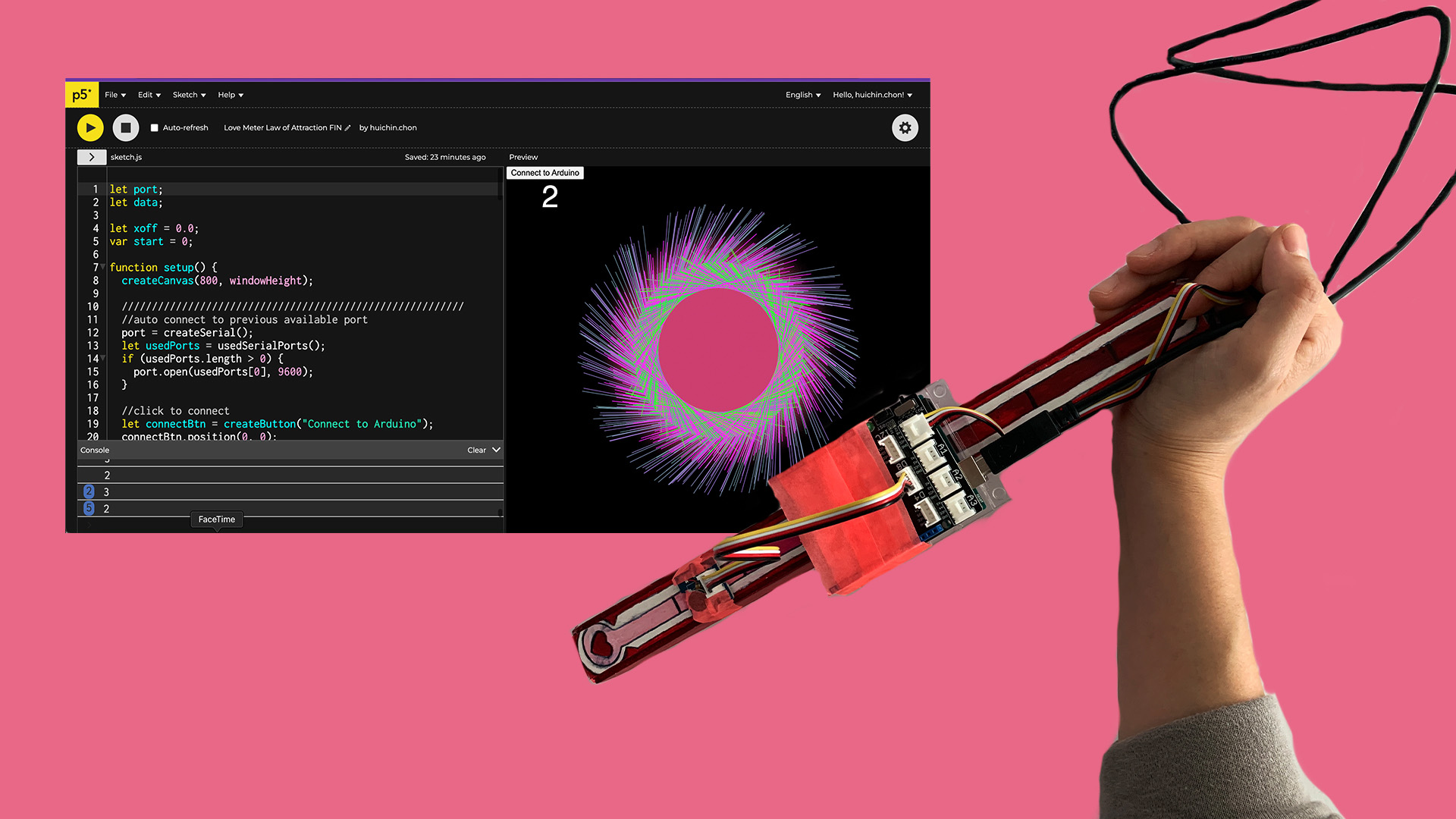
Our project draws inspiration from the law of attraction, whereby two coded visuals are initially placed at opposite ends of the screen, only to converge at the centre when users hold their hands over the light sensor. This powerful imagery symbolises the profound connection that exists between individuals, particularly in matters of the heart.
By fostering deeper human connections, our project aims to inspire a more fulfilling and exciting life, as reflected in the dynamic and explosive visuals that accompany the experience.
Our innovative use of a light sensor and reverse mapping of data ensures that the explosive visual is triggered only when the data hits less than 5, while the addition of a buzzer further enhances the user's interaction with the installation. Our creation received an overwhelmingly positive response, and my teammate and I were thrilled with the outcome. Seeing people's excitement when they interacted with our creation was very rewarding for my teammate and me.
Tools used: Arduino Serial Monitor, Light Sensor, Vibrating Sensor, Computer, p5.js Software, Adobe Illustrator, Love Meter Mockup, Tape, 2 Humans









“There are three responses to a piece of design - yes, no, and WOW! Wow is the one to aim for."
by Milton Glaser
What have I learned over the course of this semester? Now as the semester comes to an end, I've deepened my knowledge and understanding of using physical computing to bridge the gap between the physical and 3D digital worlds. This workshop pushed me to experiment with new mediums and hone my attention to detail through hand-crafted work. It was a challenging yet rewarding experience and I'm excited to apply my newfound knowledge in future projects.
Some of my most interesting findings this semester are? One of the most fascinating discoveries I made during this workshop was the boundless potential that code can unlock in the field of design. I realized how different technology softwares can be utilized to create interactive and immersive experiences that engage users on multiple levels. Additionally, I learned the power of imagery to evoke emotional responses from users, and how careful consideration of such as senses, shape, and movement can enhance the project's impact. These insights opened up new avenues of exploration for me as a designer and I am excited to continue to push the boundaries of what is possible with the intersection of code and design.
What are some of my achievements? I feel the most accomplished when my teammate and I were able to bring our vision to life and create an interactive installation that effectively communicated our message. By using the law of attraction as our inspiration, we were able to create a project that symbolized the profound connection that exists between individuals. It was rewarding to see how our creation resonated with others and generated excitement among our peers.